[맥북 필수앱] aText : 텍스트 대치(스니펫)로 입력 속도 올리기
애플은 텍스트 대치라는 기능이 있습니다. 약어를 사용자가 정의하는 문구로 대체하여 생산성을 올리는 기능입니다. 이 기능을 좀 더 확장한 스니펫 애플리케이션이 많은데요. 오늘 소개할 어플은 'aText'입니다. 그럼 aText의 편리함에 대해 한 번 살펴보겠습니다.
◾️목차
1. aText 기능 소개 & 사용 방법
- 시스템 텍스트 대치 구문과 연계
- 구문, 기호 대치
- 날짜, 시간 대치
- 필드 입력 구문을 대치
2. 내 블로그 주소 - 텍스트 구문 만드는 방법
3. 티스토리(블로그) 템플릿 - 텍스트 문구로 만들기
aText 기능 소개 & 사용 방법
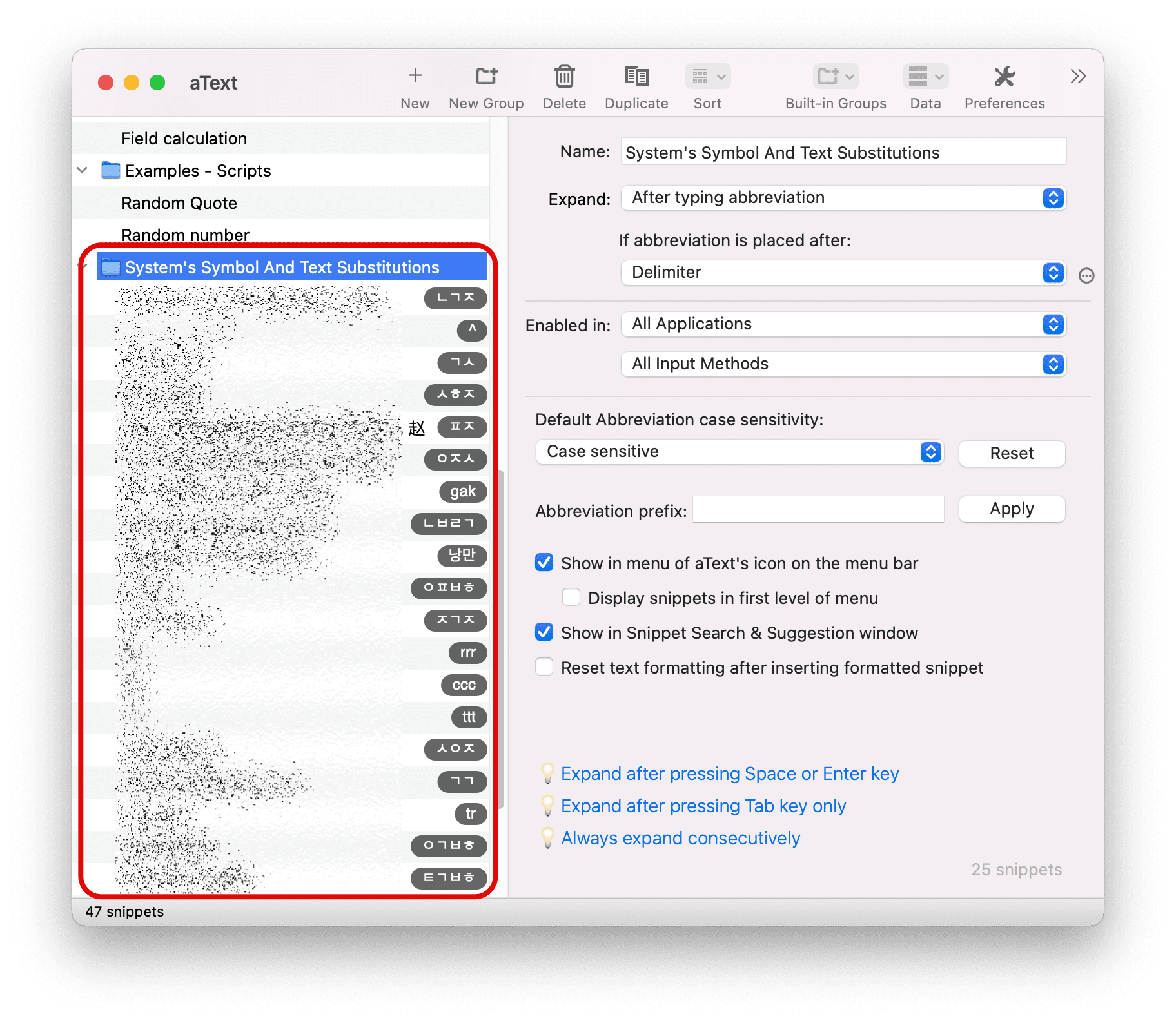
🏷 시스템 텍스트 대치 구문과 연계
aText는 기존에 맥북 텍스트 대치 문구로 사용하던 약어 규칙을 사용할 수 있습니다. aText 설치 후에 시스템 접근 허용을 하면 쉽게 연계가 가능합니다. 하단에 사진을 보면 기본에 사용하던 자음 약어를 그대로 사용할 수 있습니다.

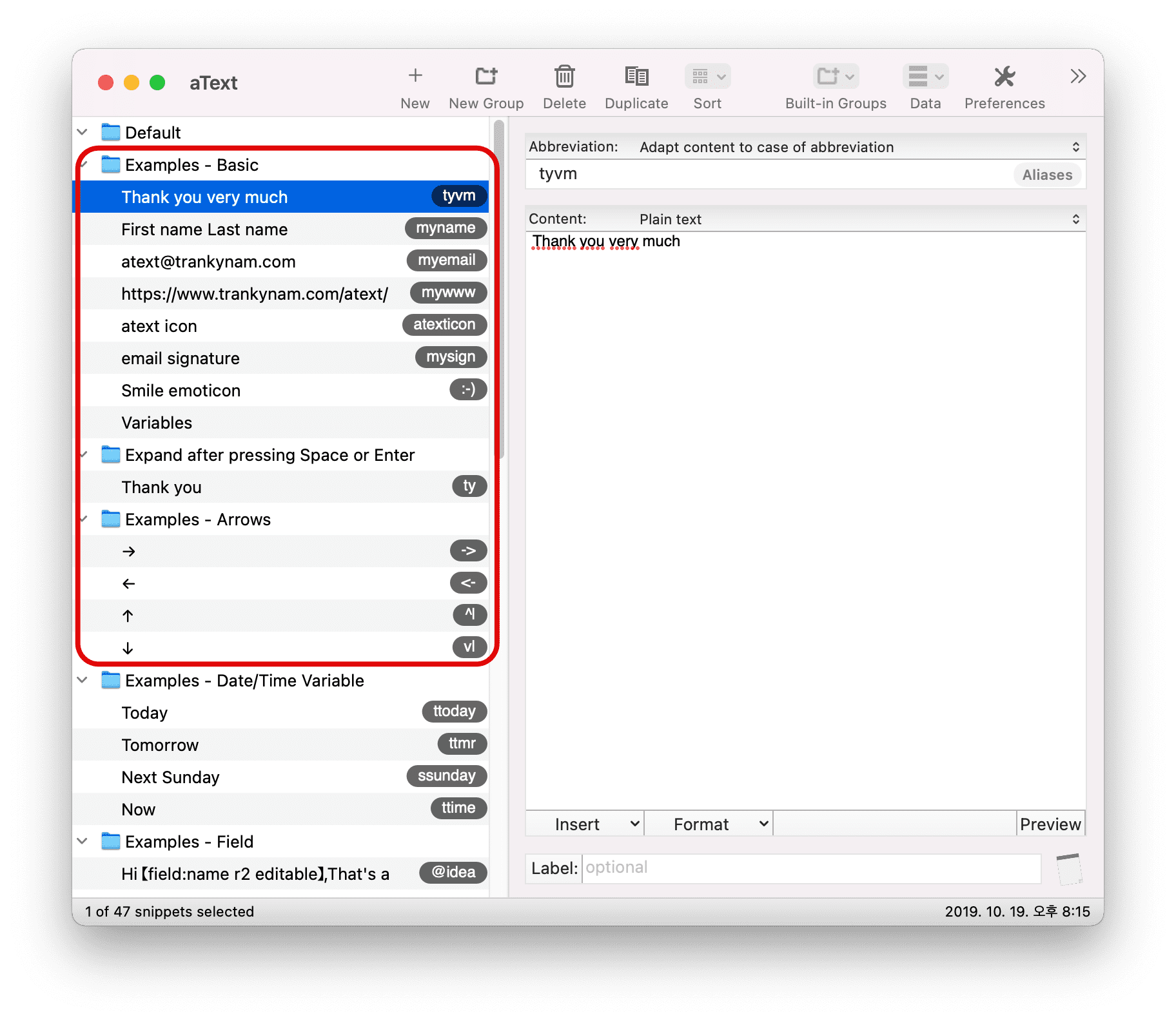
🏷 문구, 기호 대치
aText는 macOS와 윈도 모두에서 사용할 수 있습니다. 가장 기본적인 기능인 텍스트 대치 기능은 기본적인 구문 대치 뿐만 아니라 이메일, URL, 서명, 이모티콘 등을 대치할 수 있습니다.

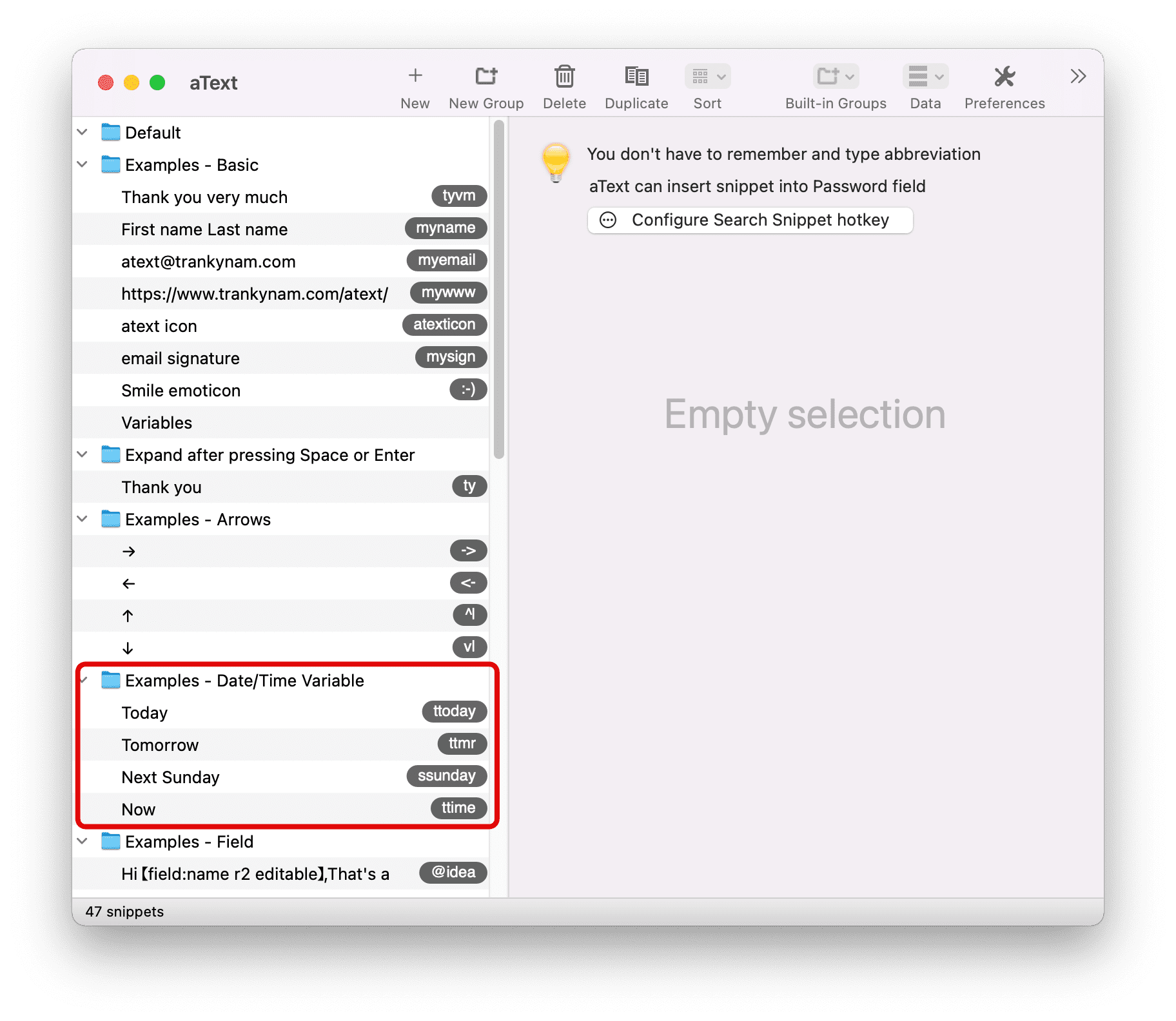
🏷 날짜, 시간 대치
날짜를 텍스트 대치할 수 있습니다. 오늘, 내일, 다음주 일요일, 지금 시간 등의 약어를 정해두고 빠르게 날짜를 입력할 수 있습니다. 일기를 적거나 메모할 때 약어를 통해 구문을 빠르게 입력할 수 있습니다.

오늘 날짜를 입력하는 테스트입니다. 약어 ttoday를 입력하면 오늘 날짜 포맷이 대치 입력됩니다.
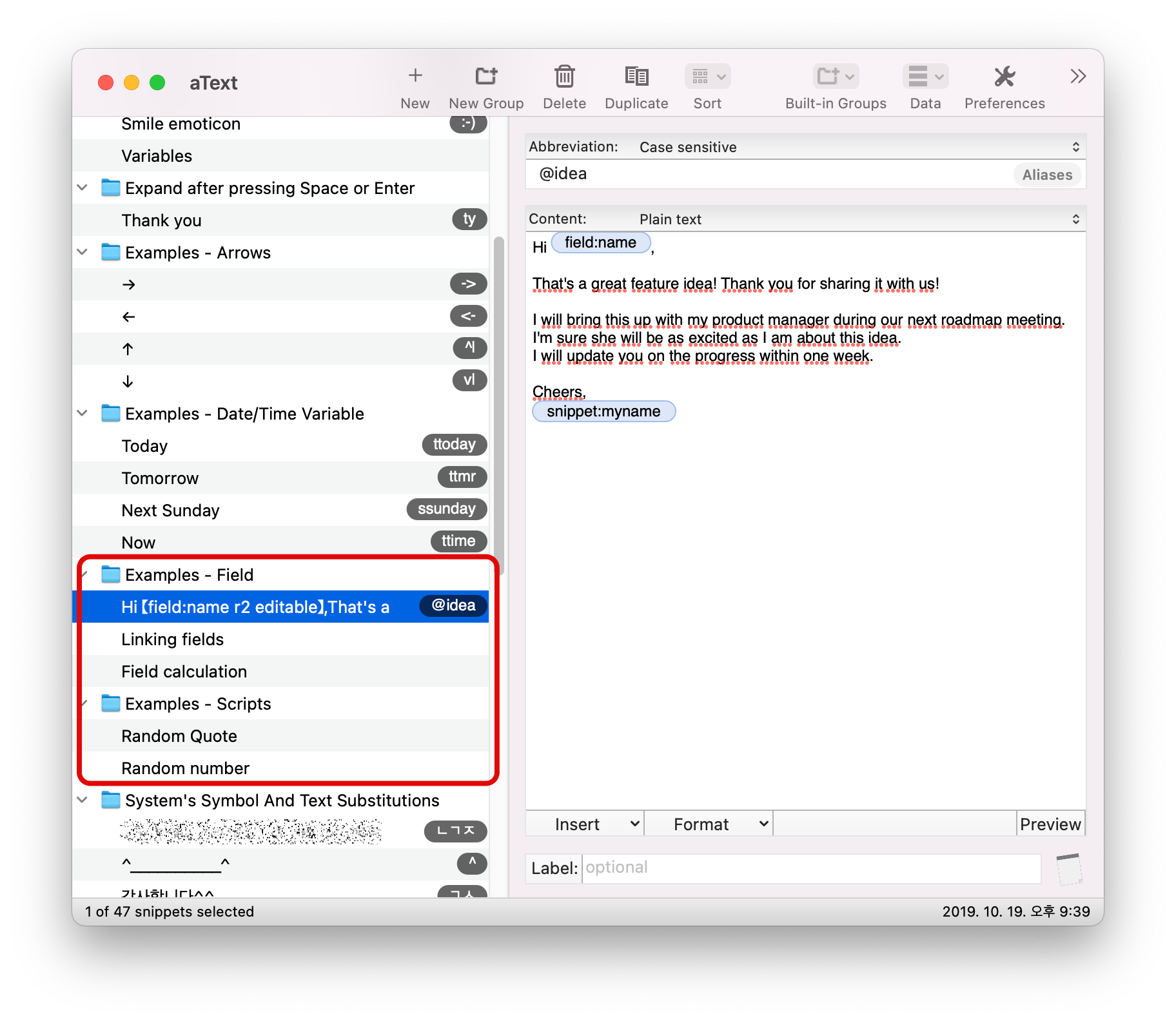
🏷 필드 입력 구문을 대치
입력 필드를 입력할 수 있도록 텍스트 구문을 꾸미는 것이 가능합니다. 예를 들어 메일을 보내기 위한 템플릿을 미리 만들어 두고 받는 사람 입력 필드를 창으로 띄어 입력할 수 있습니다.

이메일 템플릿 약어를 입력하면 이메일을 받는 사람을 입력하도록 필드 입력창이 뜹니다. 이렇게 텍스트 문구를 입력하면 편리하게 사용할 수 있습니다.
내 블로그 주소 텍스트 대치 구문 만들기
🏷 내 블로그 주소 텍스트 구문 만드는 방법
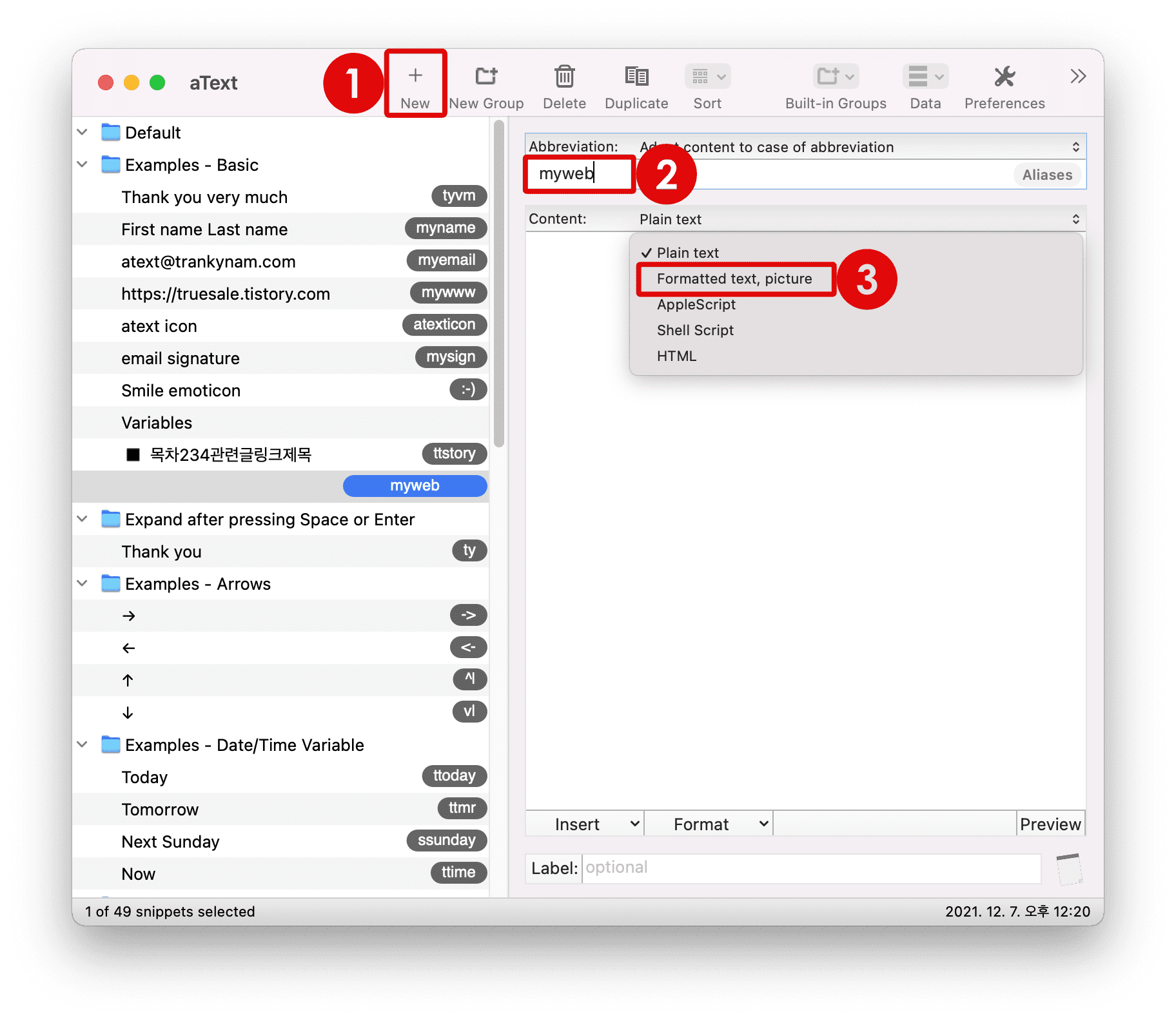
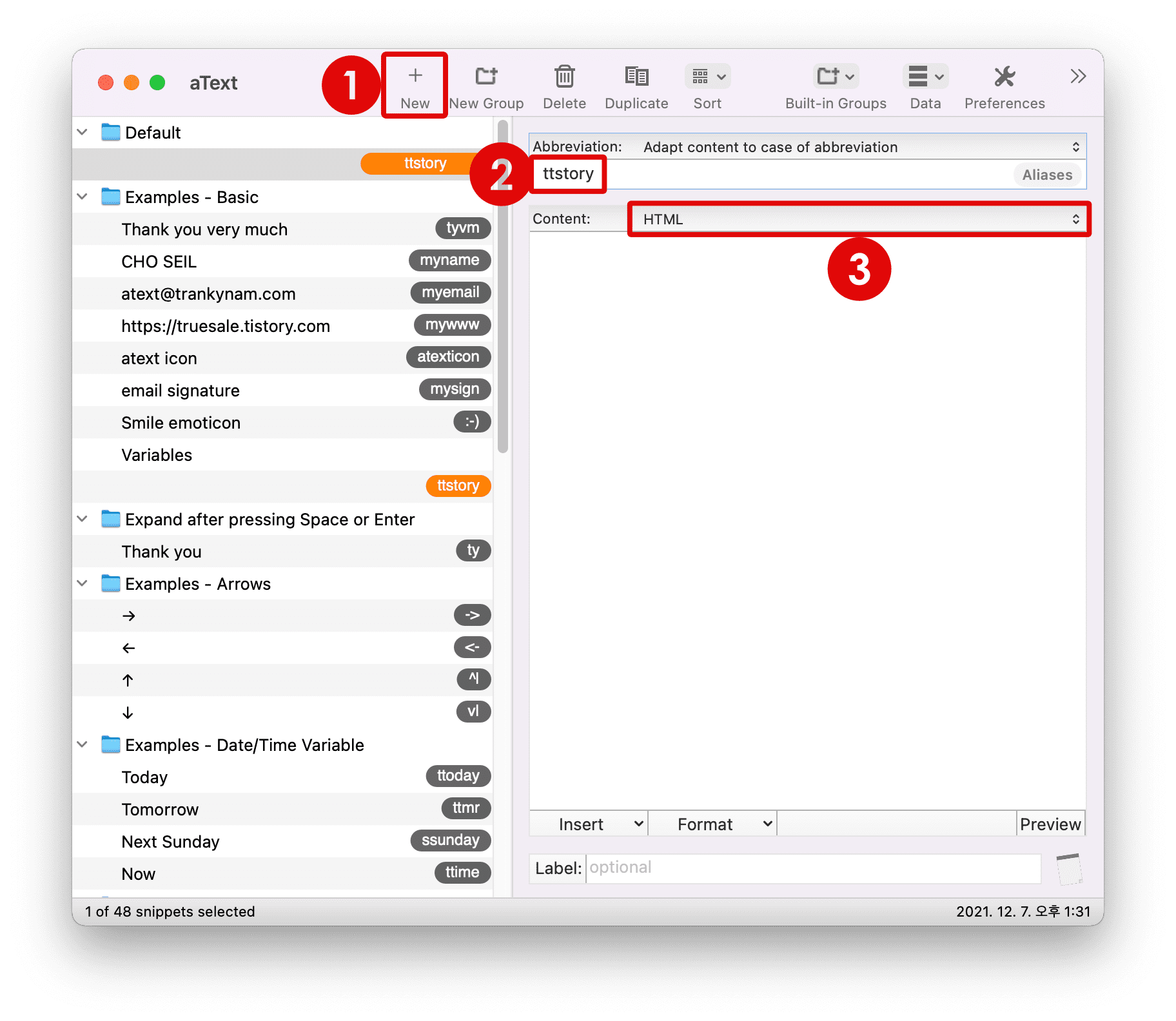
1. aText 상단에 [+] 버튼을 누릅니다.
2. 약어를 입력합니다.
3. 포맷을 입력합니다.

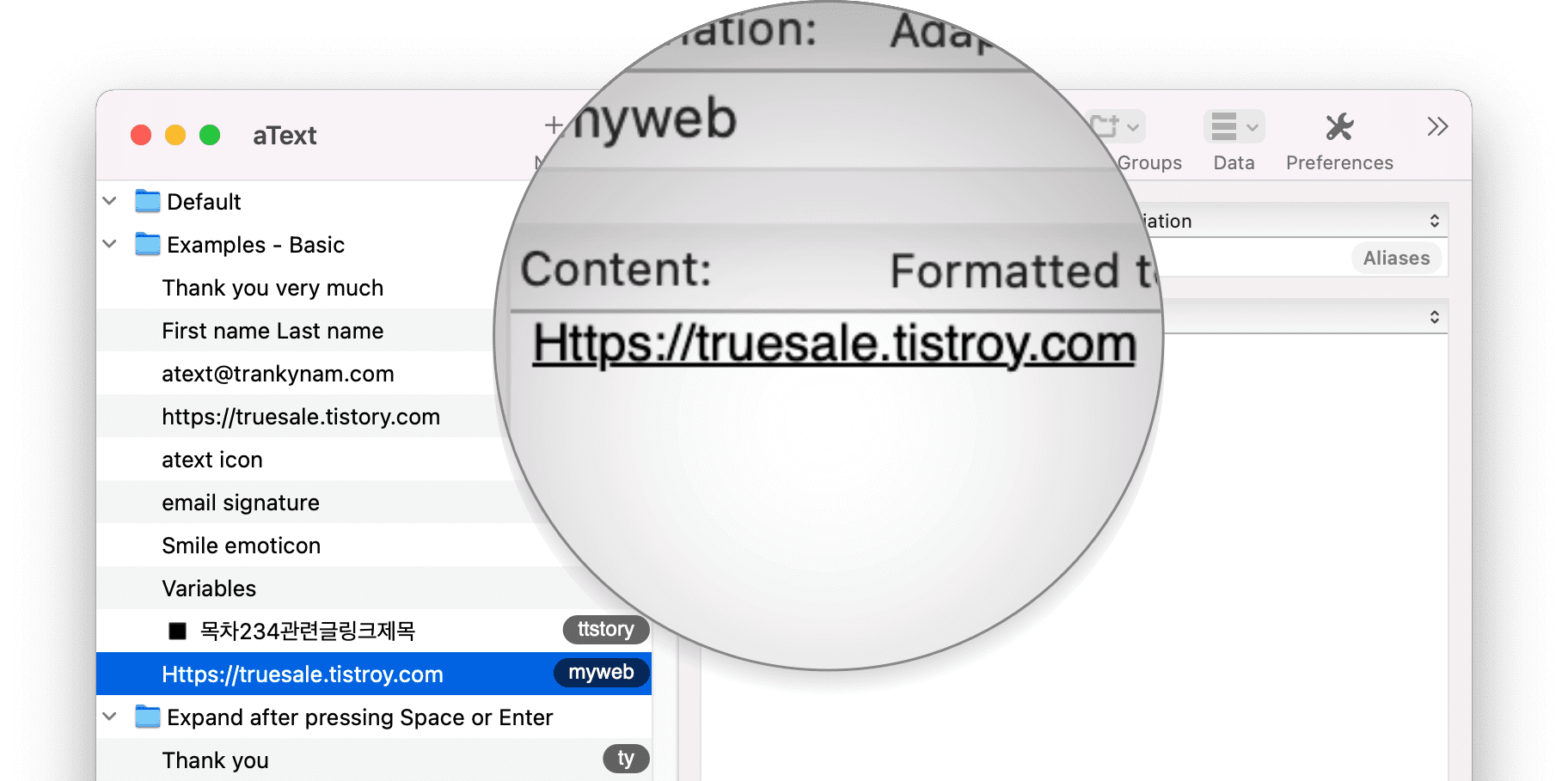
4. 그리고 블로그 URL을 입력합니다.

5. 이제 텍스트 대치 테스트를 해보았습니다.
티스토리(블로그) - 텍스트 문구로 만드는 방법
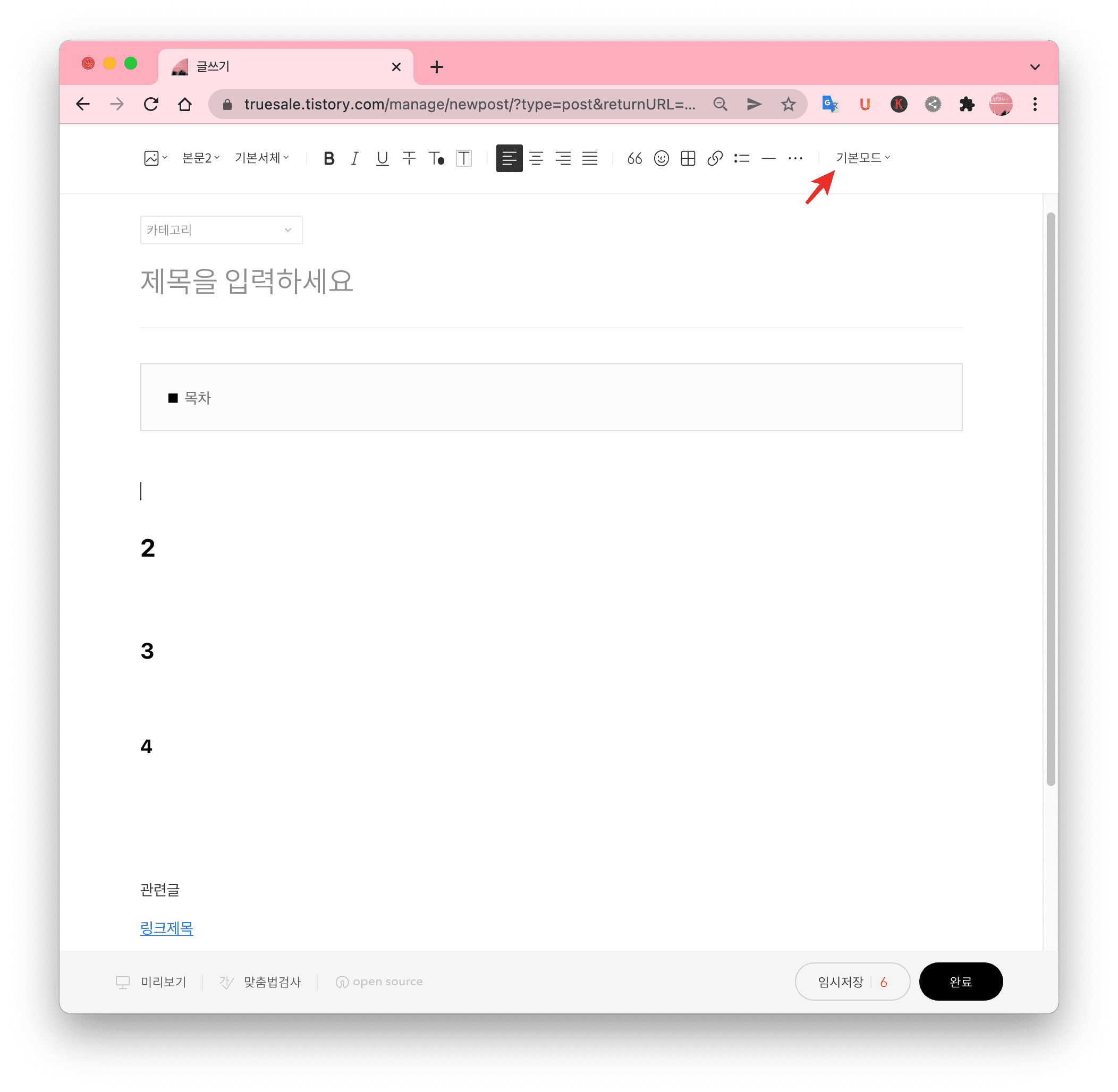
1. 티스토리 블로그에서 기본 템플릿을 만듭니다. 그리고 우측 상단에 [기본모드] → [HTML]로 변경합니다.

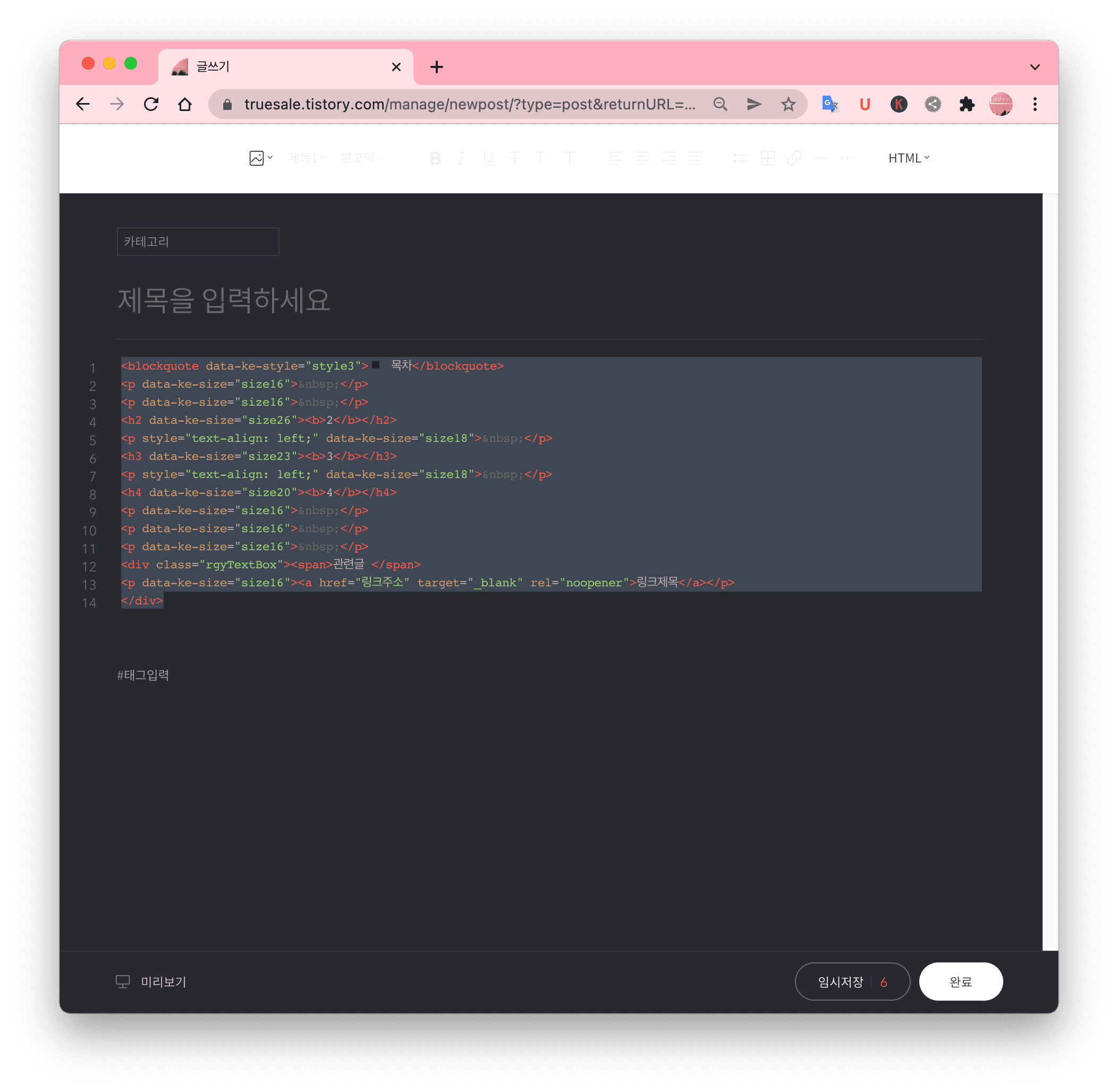
2. Html 코드를 전체 복사합니다.

3. aText를 실행하고 우측 상단에 [+]를 클릭합니다. 그리고 [약어]를 입력합니다. 'ttstory'를 약어로 정했습니다. 그리고 Content의 포맷은 [HTML]로 선택합니다.

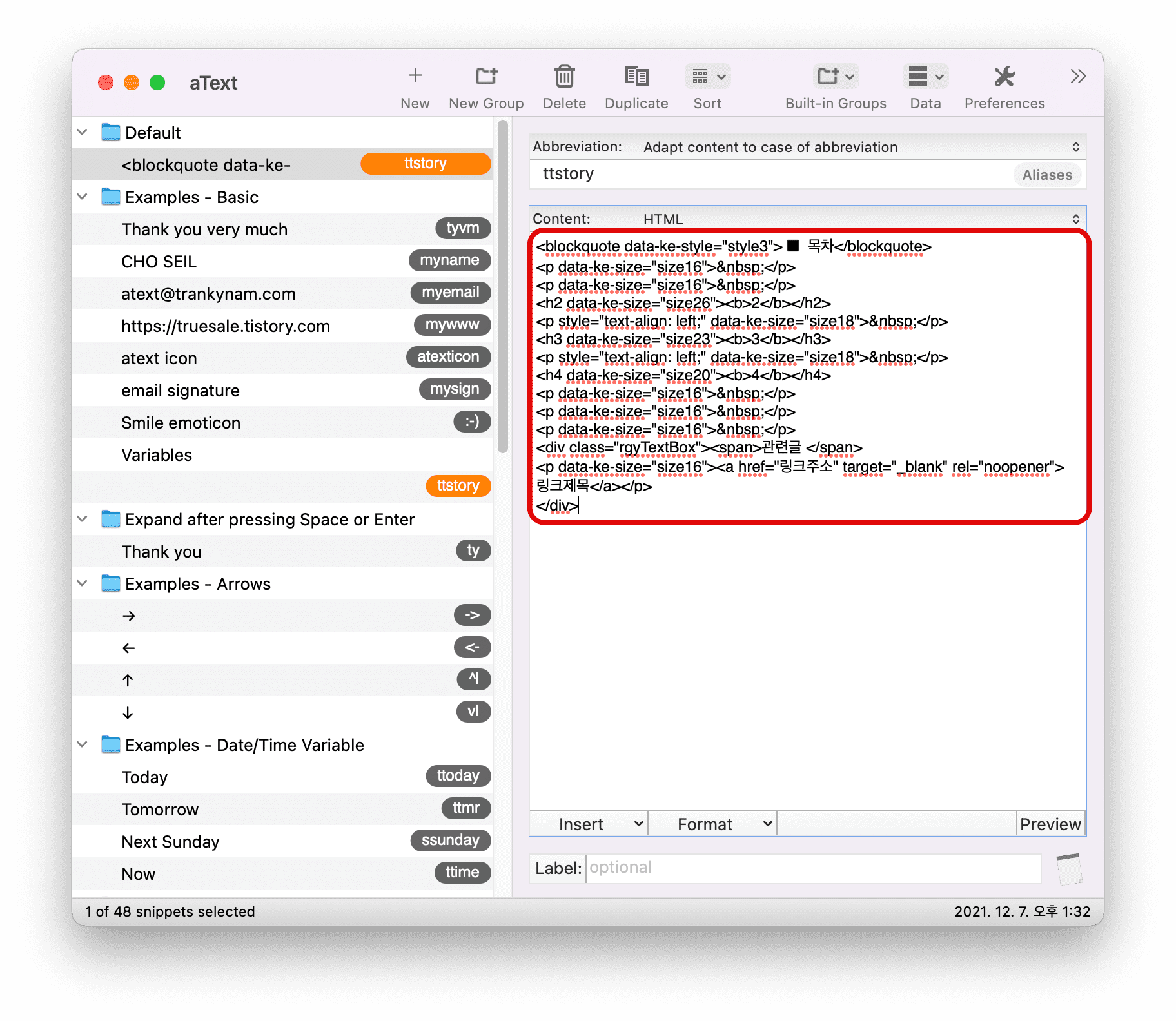
4. 티스토리의 html 코드를 aText의 Content 부분에 붙여넣습니다.

5. 티스토리 글쓰기를 열어서 테스트해봅니다. 약어만 입력하면 서식 전체가 입력이 되는 것을 볼 수 있습니다.





