[맥북(Mac) 팁] 어플리케이션 아이콘 변경하는 방법
오늘은 맥북의 폴더나 앱의 아이콘을 커스터마이징 하는 방법을 알아보겠습니다. 예를 들어 자신의 좋아하는 아이콘으로 폴더나 앱을 꾸며 놓으면 가독성이 좋아지고 생산성도 올라가지 않을까요? 저는 네이버 캘린더를 자주 사용하는데 맥북용 앱이 없기 때문에 크롬용 바로가기를 만들고 아이콘을 변경해서 사용합니다. 그럼 어떻게 아이콘 변경을 하는 알아보겠습니다.
◾️ 목차
Step1. iconfinder.com에서 아이콘 다운로드
Step2. 크롬 브라우저에서 바로가기 만들기
Step3. 정보 가져오기
Step4. 아이콘 변경하기
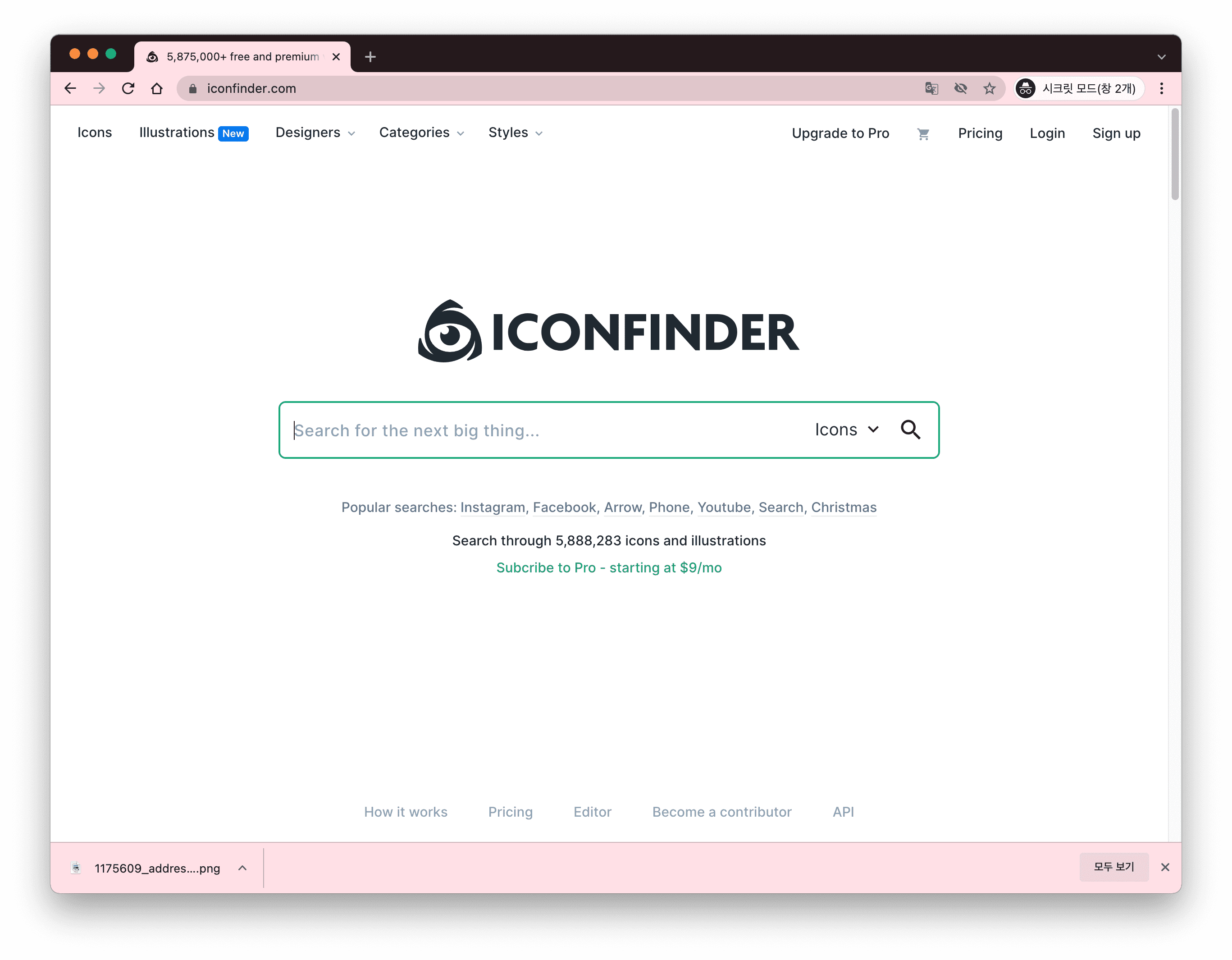
iconfinder.com (무료 아이콘 다운로드)
1. iconfinder.com에 접속합니다. 여기는 아이콘을 무료로 다운로드할 수 있는 웹사이트입니다.

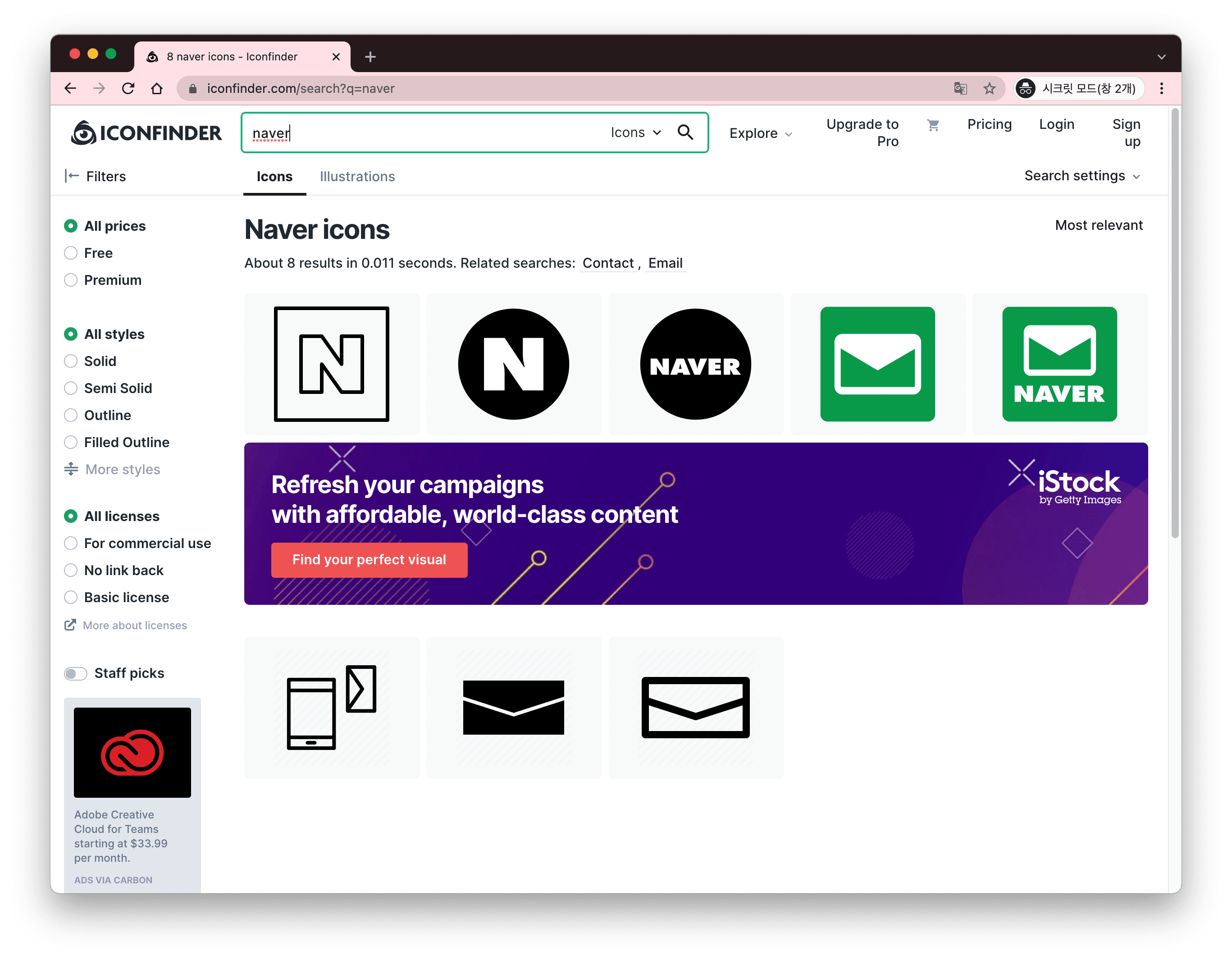
2. 여기서 naver를 검색합니다. 반드시 영어로 검색해야 합니다. 검색 결과로 나온 아이콘 중에 마음에 드는 것을 다운로드합니다.

크롬 브라우저 : 네이버 캘린더 바로가기 만들기
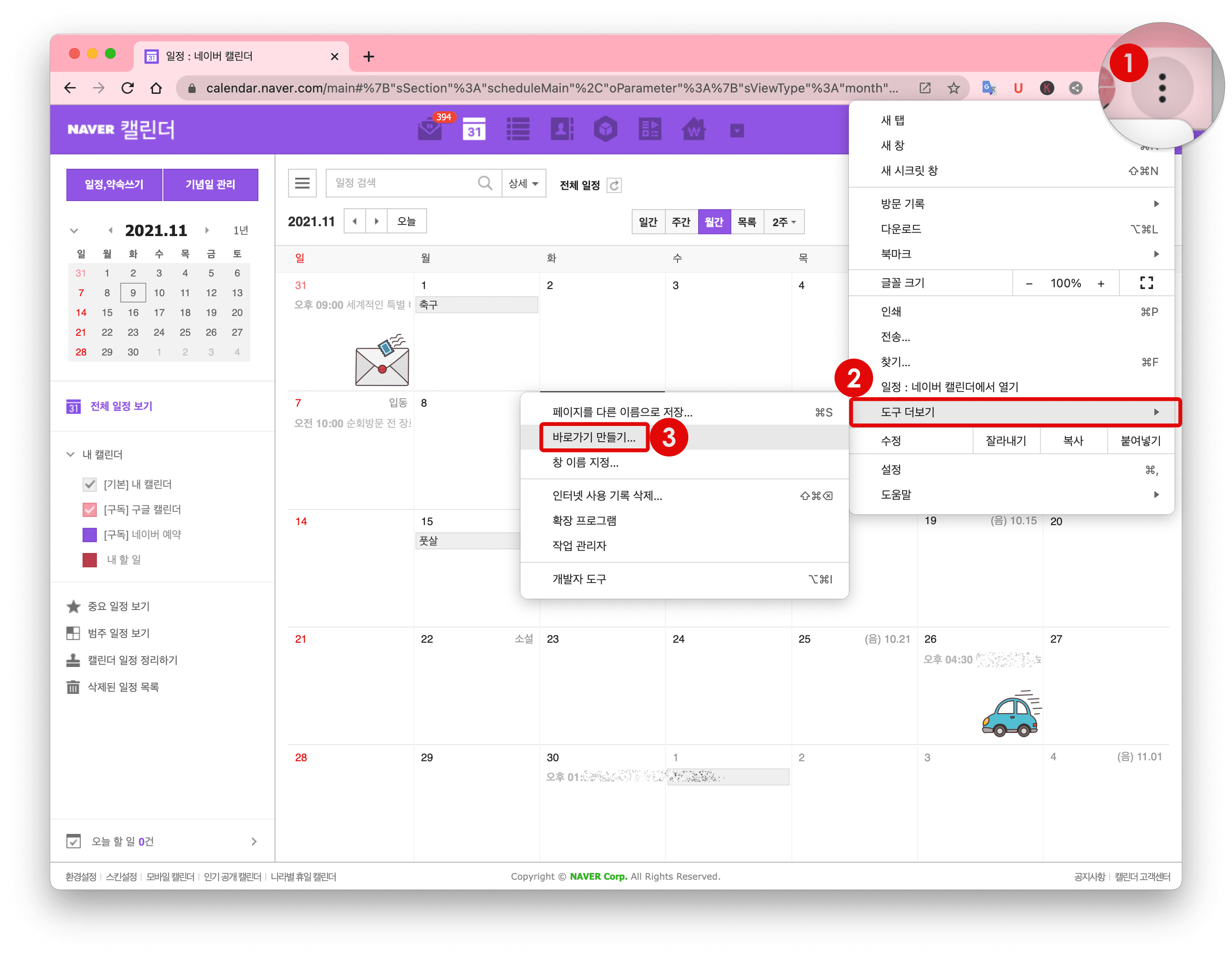
3. 크롬 브라우저를 열고 네이버 캘린더에 접속합니다. 그리고 우측 상단에 [세로 3개점 아이콘]을 클릭합니다. 메뉴창이 뜨면 [도구 더보기] > [바로가기 만들기]를 순서대로 선택합니다.

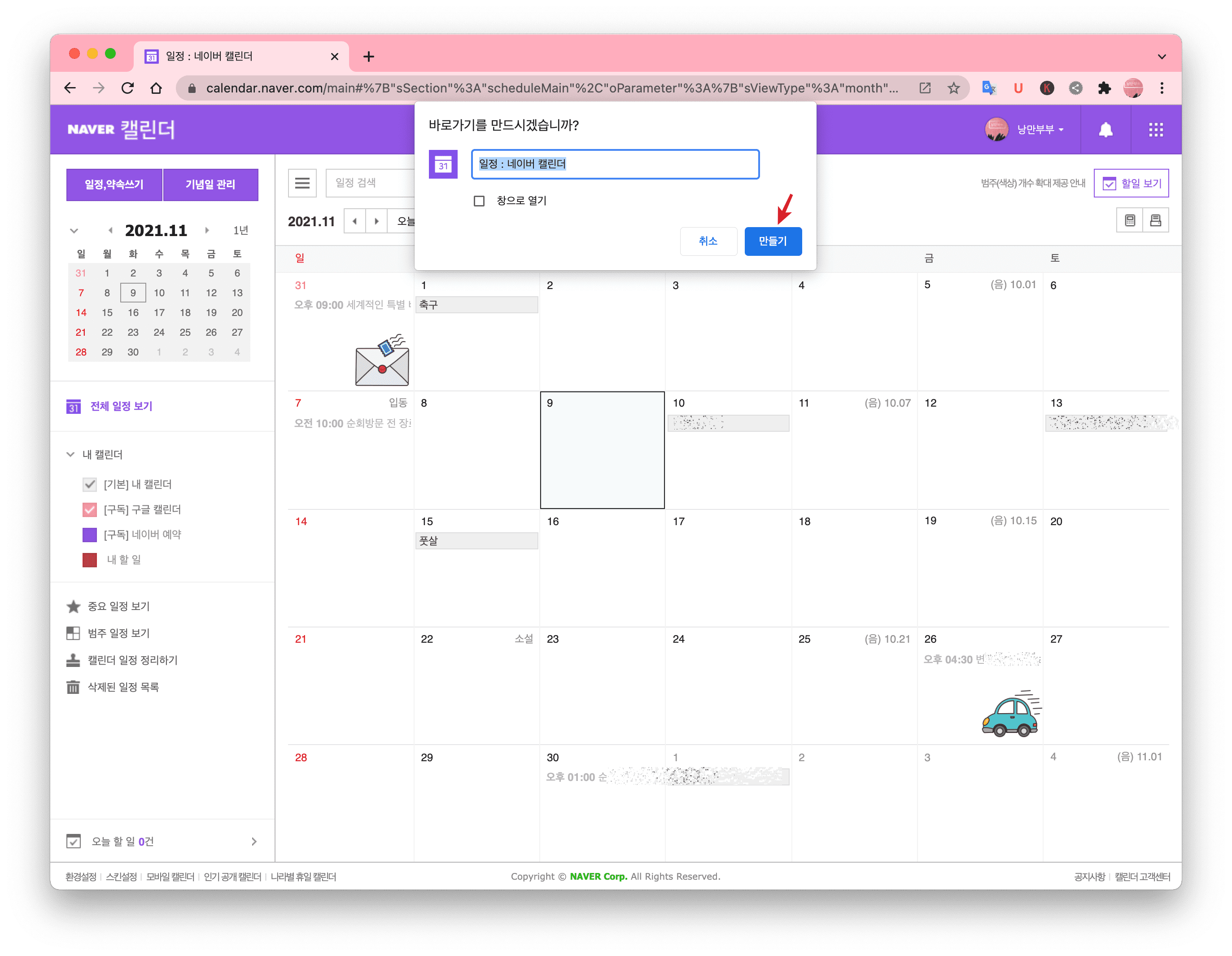
4. "바로가기를 만드시겠습니까?"라는 메시지창이 뜨면 [만들기]를 클릭합니다. 창으로 열기 체크박스에 체크를 하게 되면 캘린더가 크롬 브라우저의 탭에서 열리는 것이 아니라 팝업창으로 뜨게 됩니다.

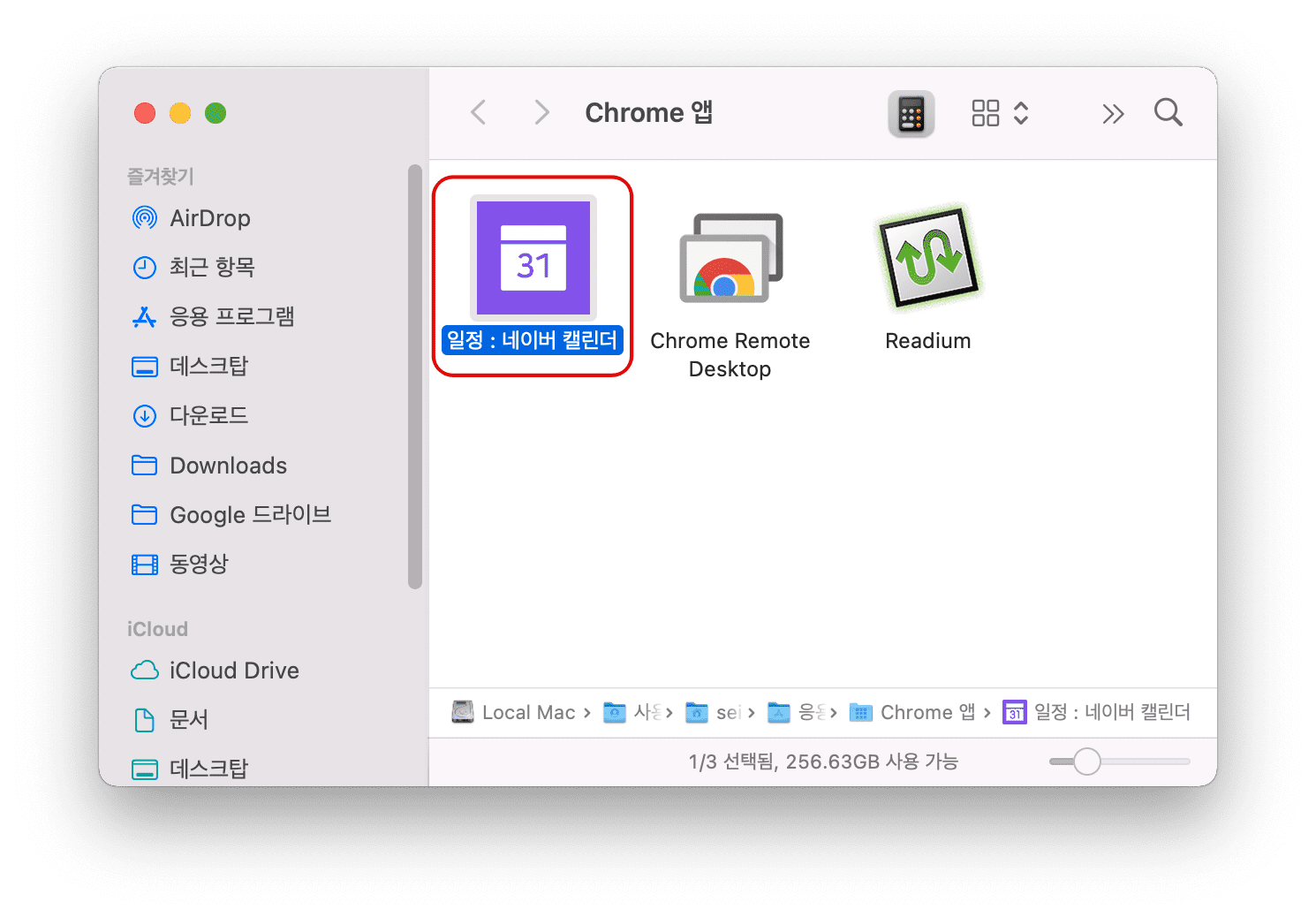
5. 파인더에서 네이버 캘린더 바로가기가 생성된 것을 확인할 수 있습니다. 이제 이 네이버 아이콘에 마우스 우측키를 눌러 메뉴를 띄웁니다.

맥북 : 네이버 캘린더의 바로가기 [정보 가져오기]
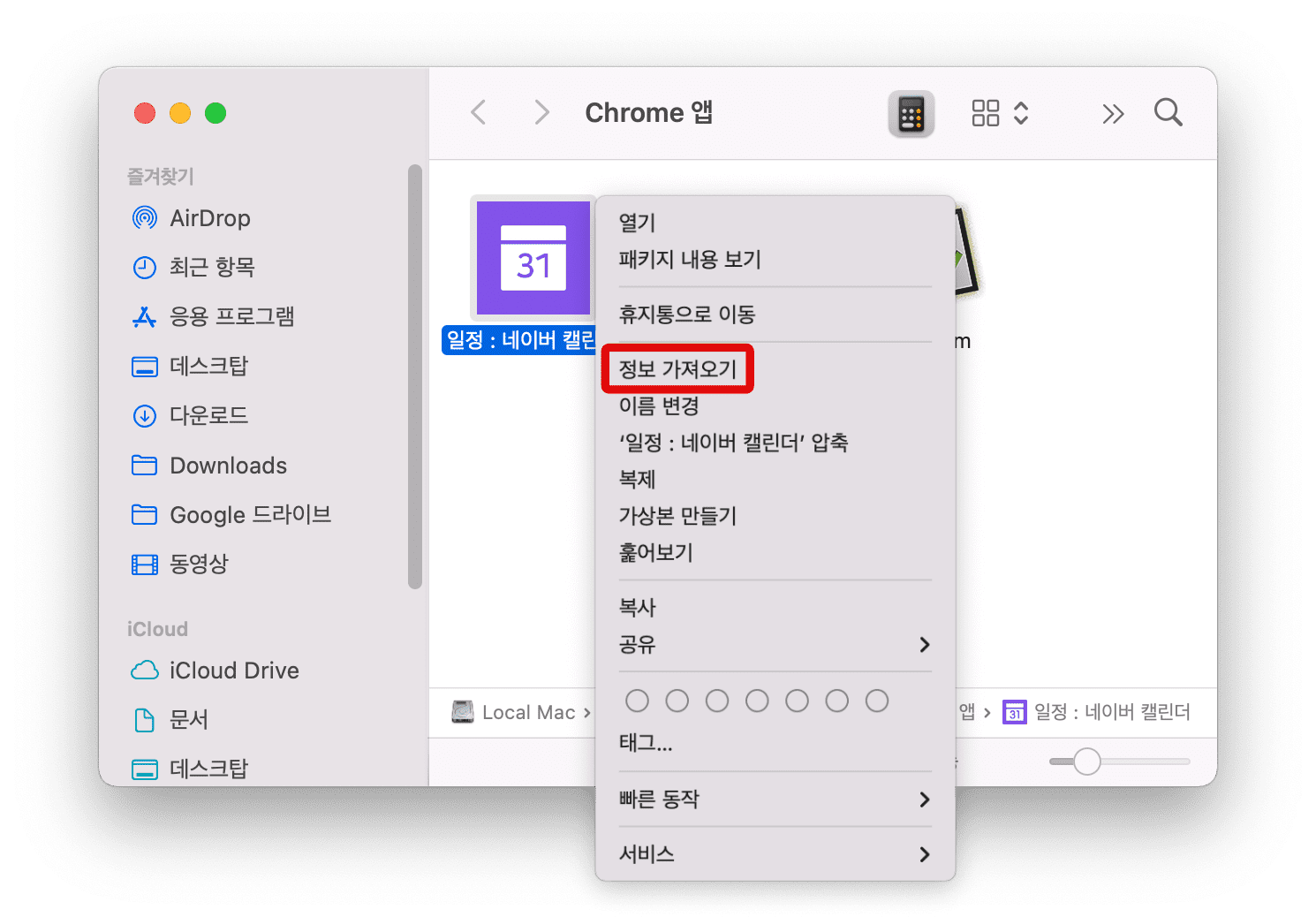
6. 메뉴 중에 [정보 가져오기]를 선택합니다.

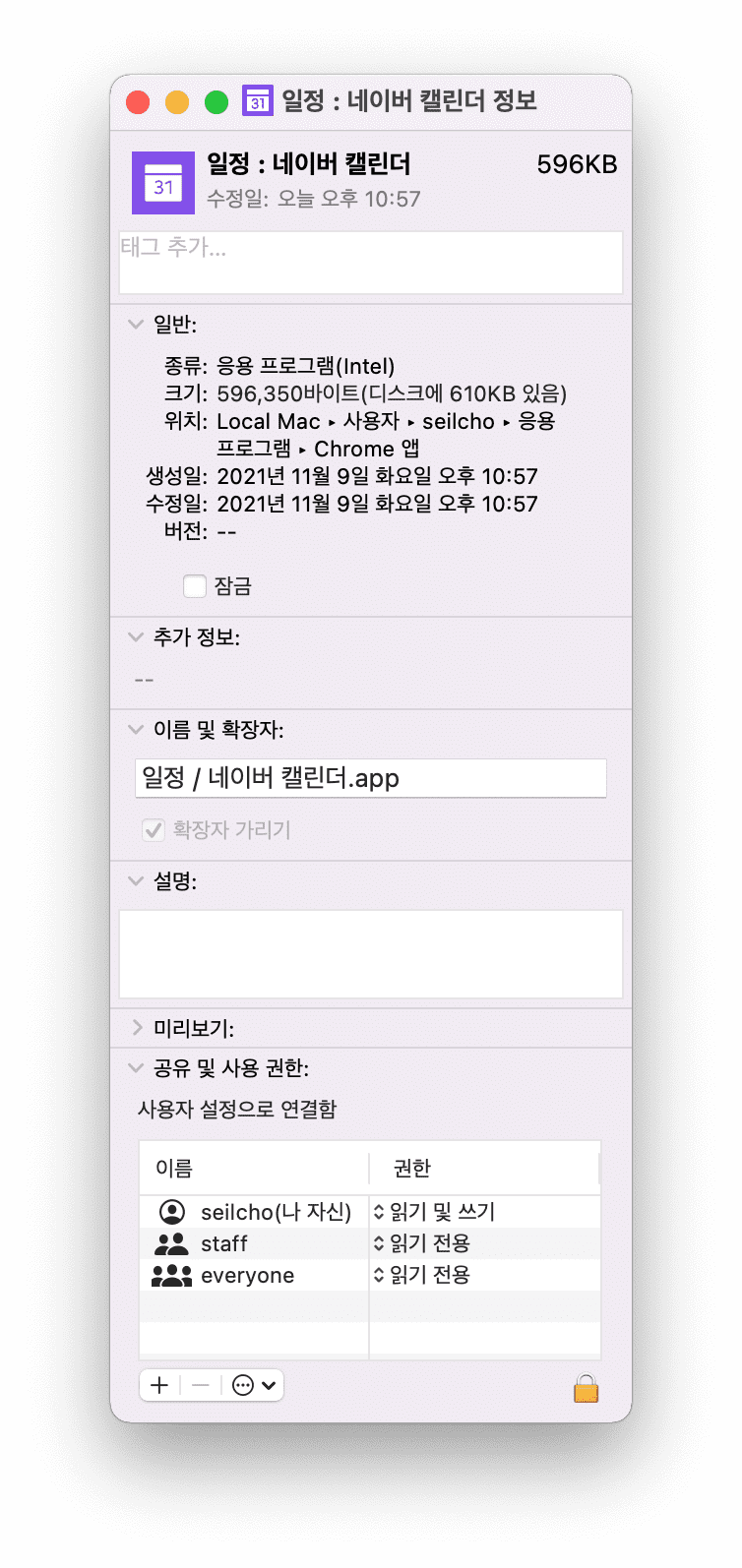
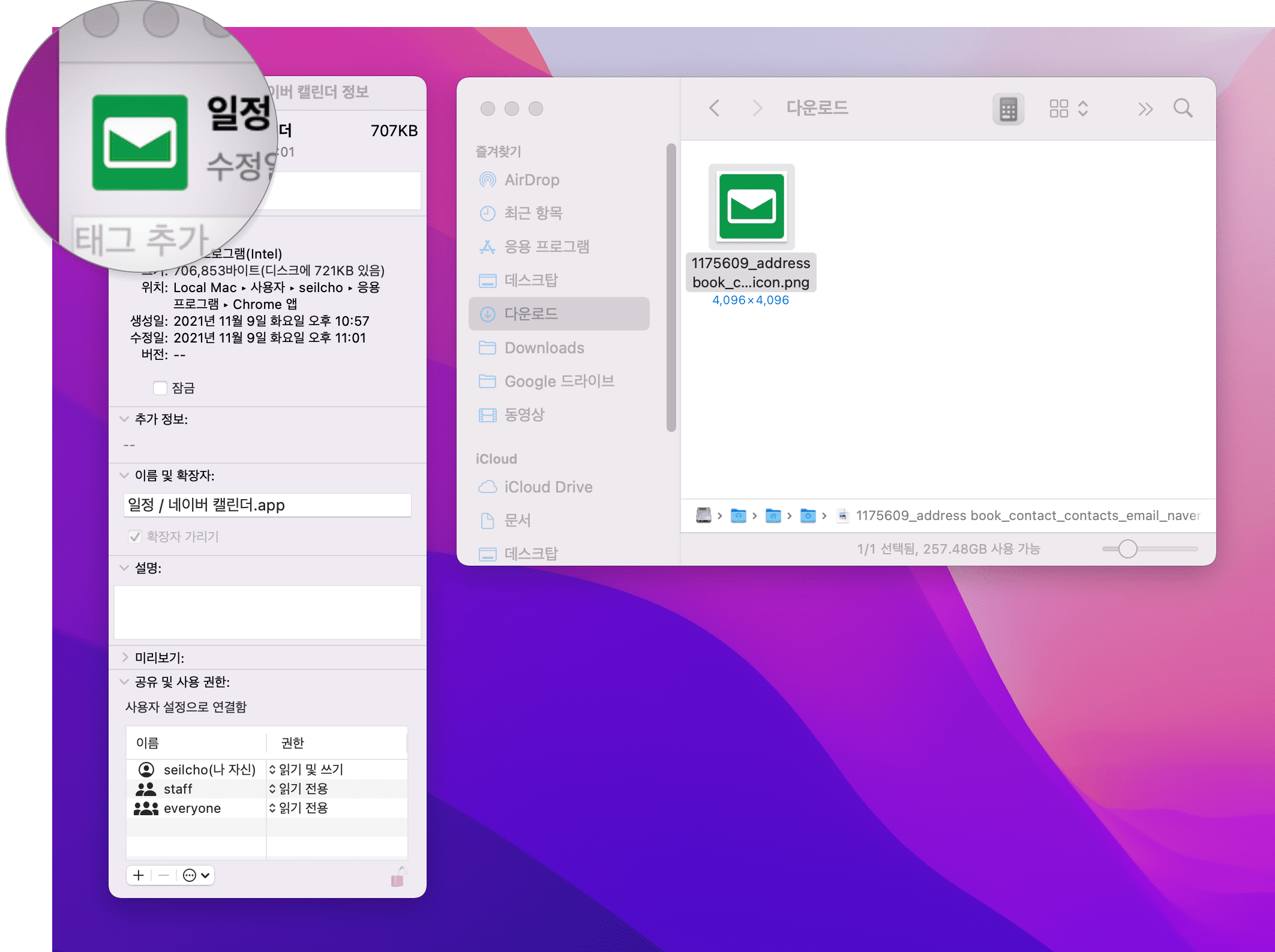
7. 네이버 캘린더 바로가기의 정보가 보입니다. 여기에 보면 종류, 크기, 위치, 생성일, 수정일 등의 정보를 볼 수 있습니다.

바로가기(앱, 폴더) 아이콘 변경하는 방법
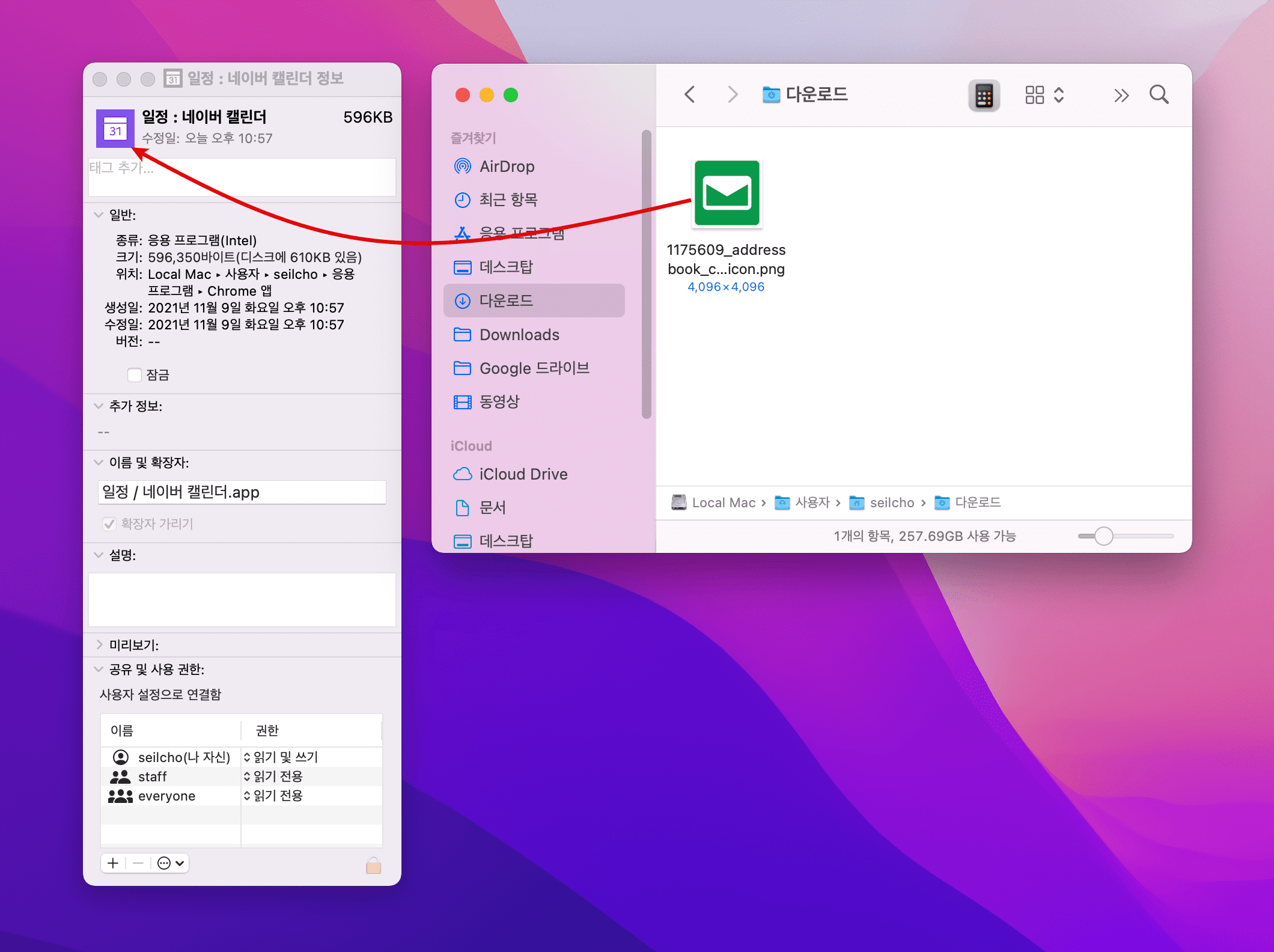
8. 이제 방금 다운로드 받아 놓았던 네이버 아이콘을 정보창 상단의 아이콘 쪽에 드래그 앤 드롭으로 옮깁니다.

9. 네이버 아이콘이 변경된 것을 확인할 수 있습니다.

10. 런처패드에 네이버 캘린더 바로가기 아이콘이 변경되었습니다. 그리고 네이버 바로가기를 독(Dock)에도 추가했습니다.

위와 같은 방법으로 맥북의 모든 앱, 폴더, 바로가기의 아이콘을 변경할 수 있습니다. 맥북용 앱들 중에는 기본앱과 조화롭지 못하게 생긴 아이콘이 많은데요. iconfinder 웹사이트에서 무료로 감성적인 아이콘을 다운로드해서 자신만의 맥북을 꾸며보는 것도 재미있을 것 같습니다.





