티스토리 블로그에 '구글 지원 검색창' 탑재하는 방법
티스토리 블로그에 구글 지원 검색창을 탑재해 놓은 곳을 많이 보게 됩니다. 구글에서 지원하는 이 검색 기능은 일반 구글 웹사이트에서 검색하는 기능과는 차이가 있습니다. 블로그에 탑재하는 '구글 지원 검색'은 특정 블로그(본인 블로그)에 있는 정보를 검색해주는 기능을 지원합니다. 티스토리 블로그 운영하면서 유익한 점 한 가지가 있는데 내가 필요한 정보들이 데이터 베이스화 되어 있어서 검색하기가 용이하다는 것입니다. 본인이 직접 정리를 잘해놓은 정보들이라 검색해서 가독하면 금방 잊었던 내용들이 다시 숙지가 됩니다.
Programmable Search Engine에서 검색 코드 만들기
Step 1 Programmable Search Engine

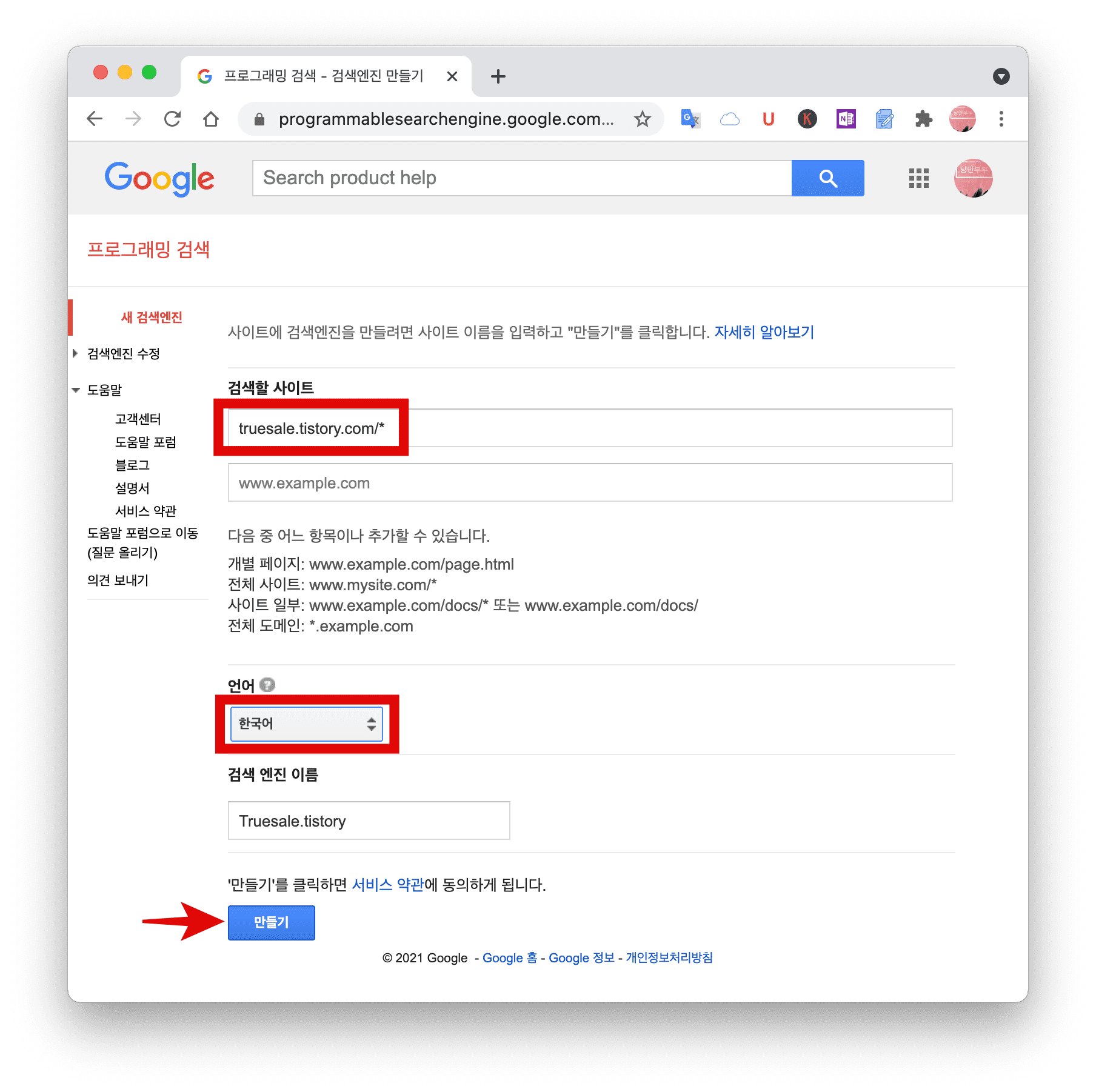
Step 2 검색할 사이트에 자신의 블로그 주소를 입력합니다. 예를 들어 truesale.tistory.com/* 이렇게 입력합니다. *은 모든 사이트를 검색 범주에 넣겠다는 의미입니다. 그리고 언어는 한국어로 설정합니다. 이렇게 입력이 되었으면 하단에 '만들기'를 클릭합니다.

Step 3 '코드 가져오기'를 클릭합니다.

Step 4 코드를 복사합니다. 복사한 코드를 렌더링할 사이트의 <body> 섹션의 <div> 요소에 붙여 넣으면 됩니다.

Step 5 HTML 예제 보기를 클릭해서 확인해보면 더 자세히 코드를 어디에 붙여넣어야 할지 알게 됩니다.

티스토리 코드 수정하기
Step 6 이제 티스토리 블로그 설정으로 갑니다. 왼쪽 메뉴 중에 '스킨 편집'을 클릭합니다.

Step 7 'html 편집'을 클릭합니다.

Step 8 ctrl + F (cmd + F) > 검색창에 'search'로 검색합니다. <div class="search"> 부분을 찾습니다.

Step 9 <div class="search">.... </div> 이 부분을 모두 지우거나 혹은 주석문 처리합니다. 주석문이란 프로그래밍 코딩에서 설명하는 부분을 의미합니다. <!--div class="search">.... </div--> 이런 식으로 처리해주면 됩니다.

Step 10 이제 Programmable Search Engine에서 복사한 코드를 붙여 넣기 합니다.

Step 11 블로그 우측 상단에 아래와 같이 반영이 되었습니다. 검색창(Google 지원)과 파란색 검색 버튼이 추가된 것을 볼 수 있습니다.

Step 12 '애플 워치'로 검색을 시도해보았습니다. 낭만 부부 블로그에 있는 '애플 워치'와 관련된 모든 글이 검색이 된 것을 볼 수 있습니다.






