티스토리 블로그 - '파비콘' 만드는 방법
웹페이지나 블로그 주소창에 사이트 주소 앞에 조금 한 아이콘이 표시되는 것을 보셨을 것입니다. 이 아이콘을 파비콘이라고 부릅니다. Favicon = Favorite + Icon 이 간단한 수식이 파이콘을 잘 요약해서 설명해줍니다.

파비콘은 웹사이트를 설명해주는 작은 그림 상표라고 생가하시면 됩니다. 아마 블로그 운영하는 분들은 다들 공감하실 겁니다. 좋은 정보를 가득 담고 있는 블로그가 중요하긴 하지만 이쁘고 가독성이 좋게 블로그를 꾸미는 것도 아주 중요합니다. 이렇게 관리해야 내 블로그에 자꾸 손이 가고 정성을 쏟게 됩니다. 파비콘의 확장자는 보통 ico입니다. 그리고 기본 규격은 16✕16 px이지만 32✕32 px도 사용합니다.
파비콘 만드는 방법
Step 1 png, gif 파일을 준비합니다.
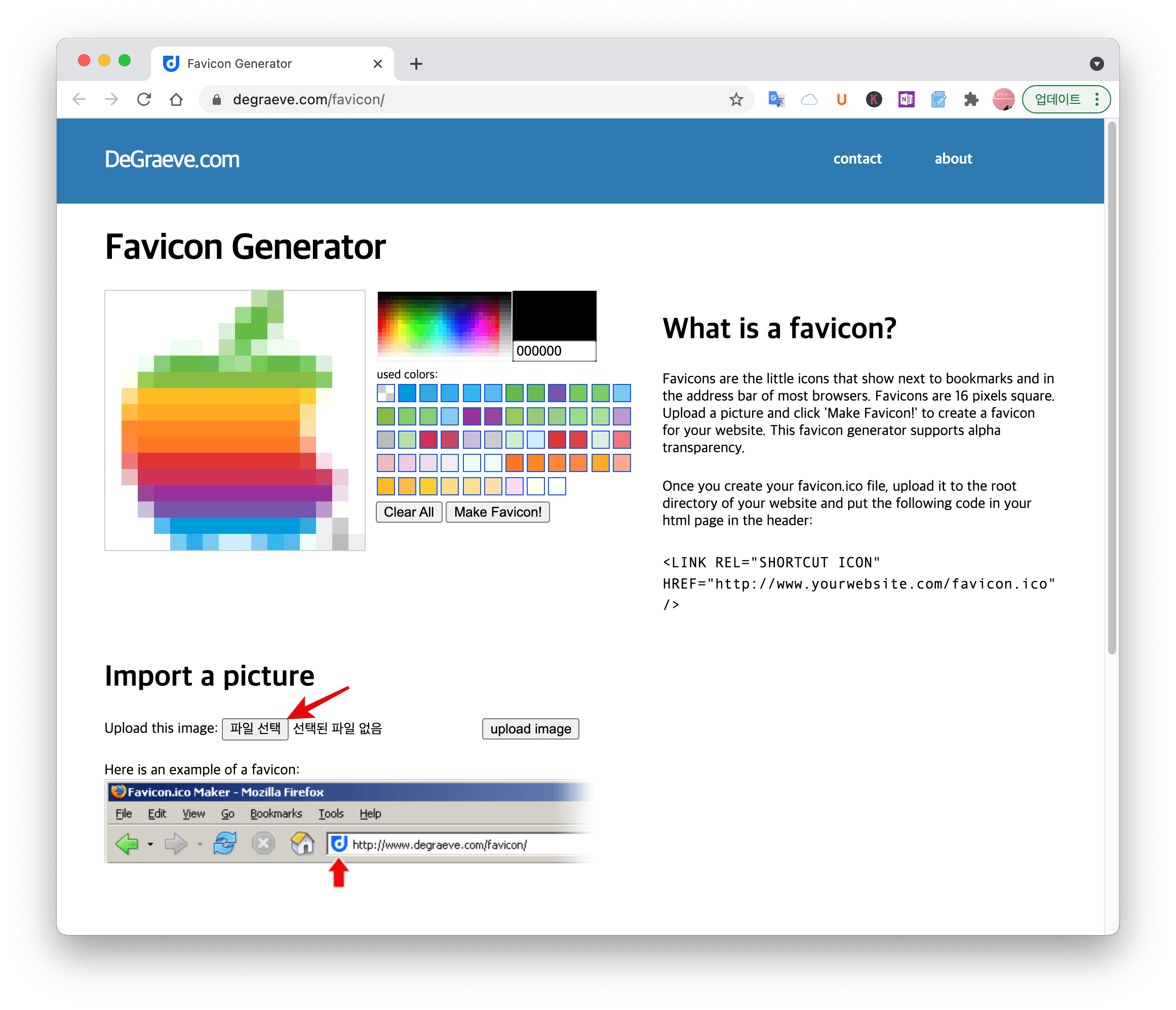
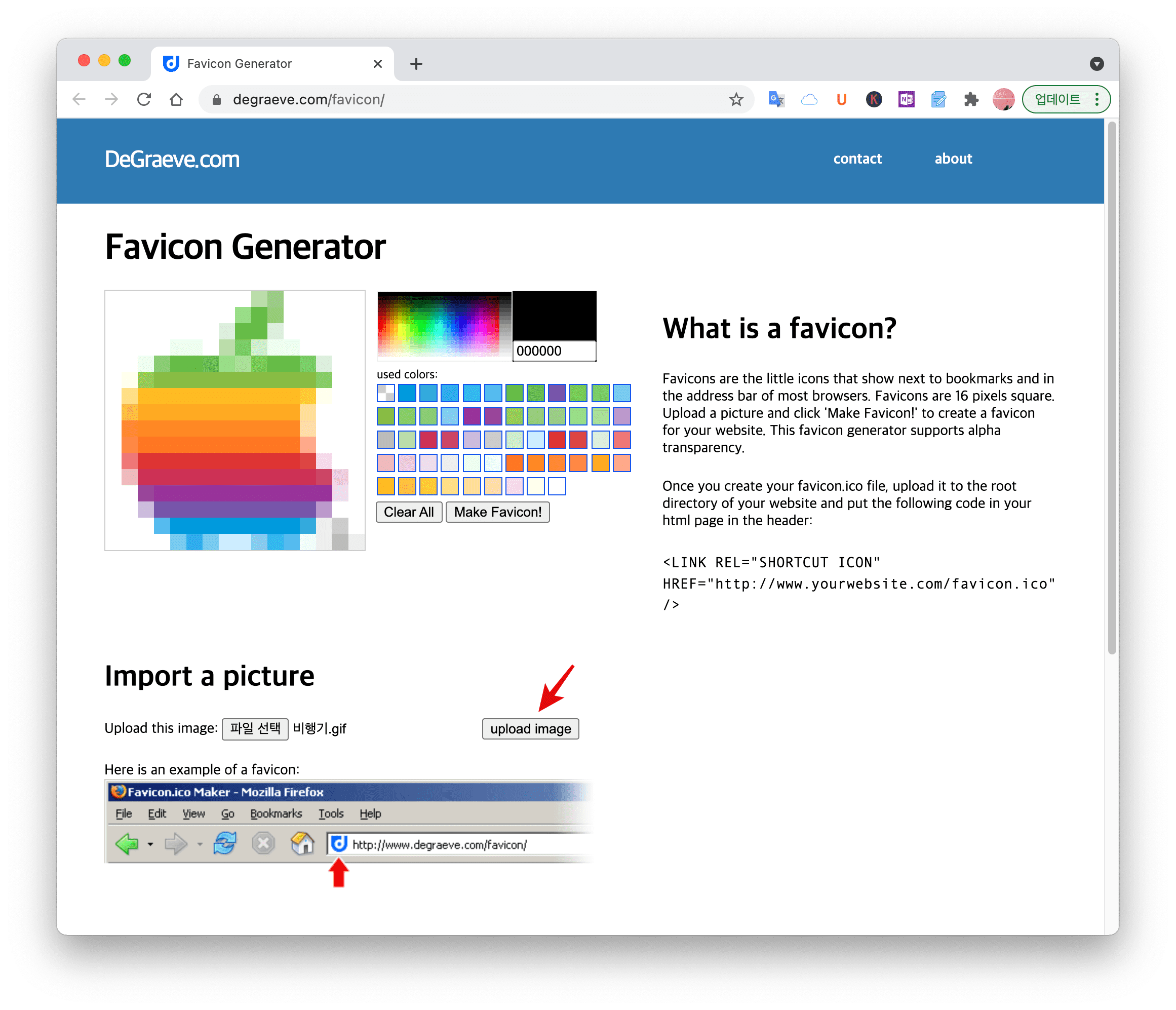
Step 2 www.degraeve.com/favicon/ 접속합니다.
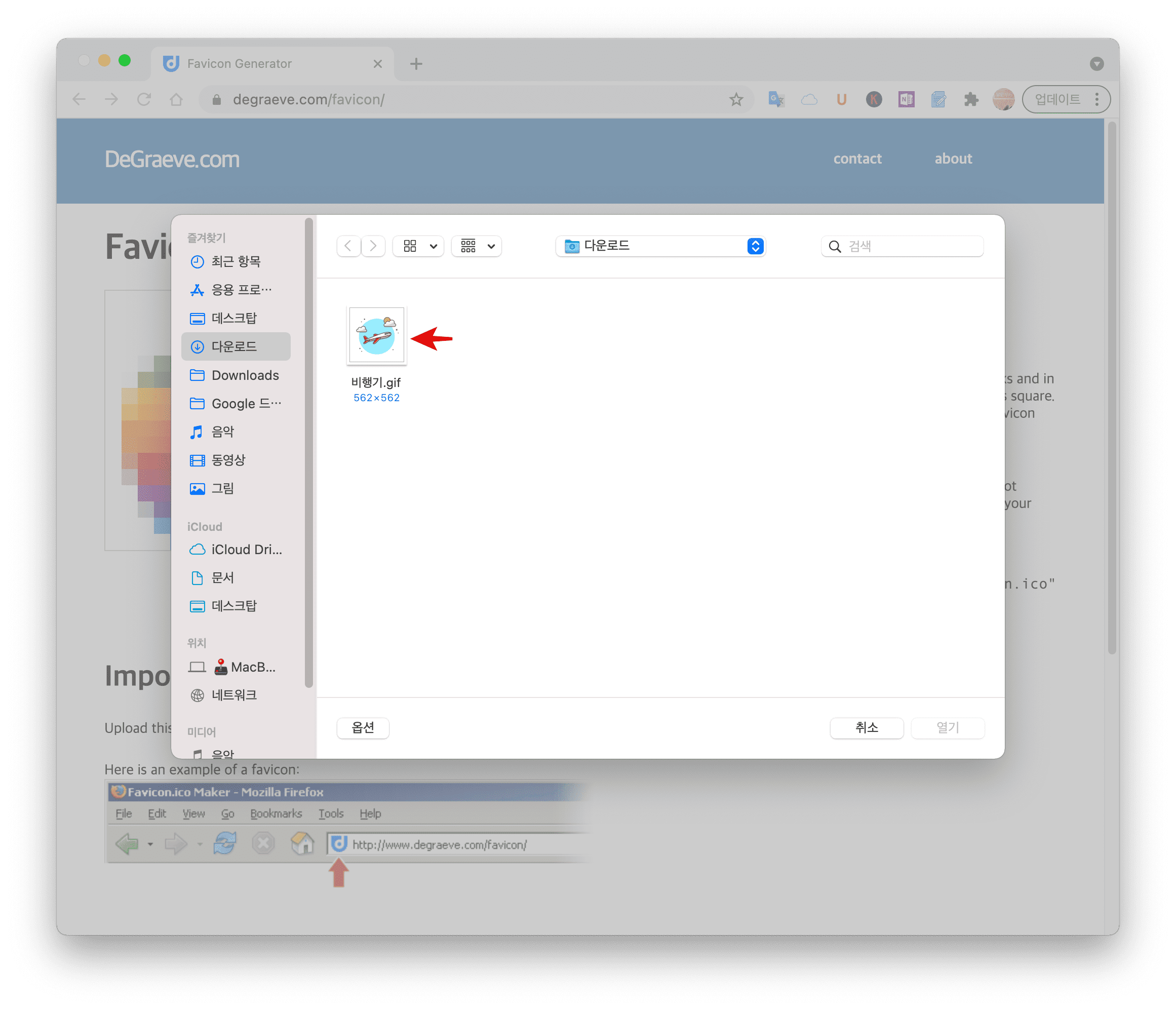
Step 3 '파일 선택'을 클릭합니다.

Step 4 미리 준비해둔 이미지를 불러옵니다.

Step 5 'upload image'를 클릭합니다.

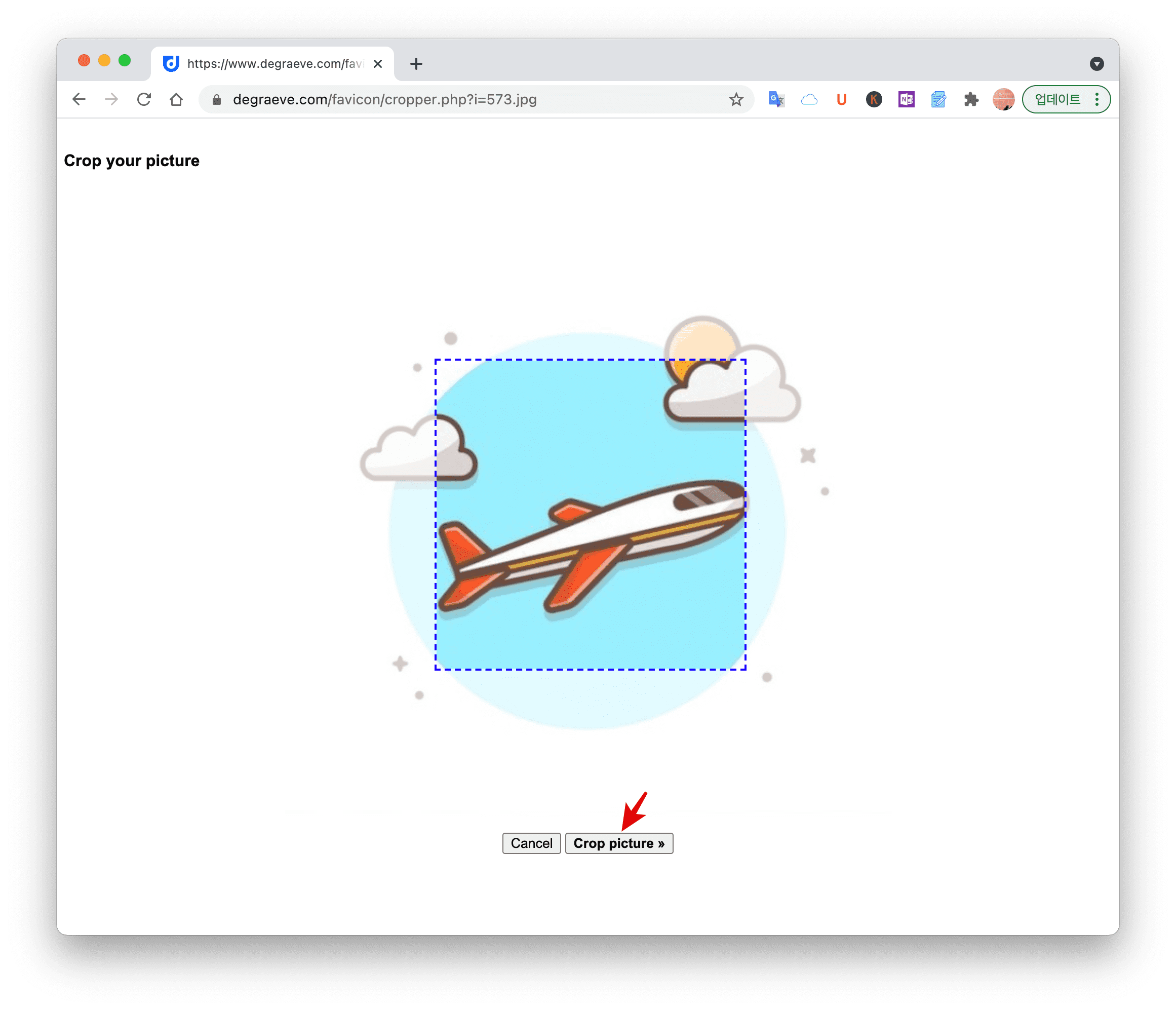
Step 6 이미지 격자를 잘 맞춘 다음 'Crop picture'를 클릭합니다.

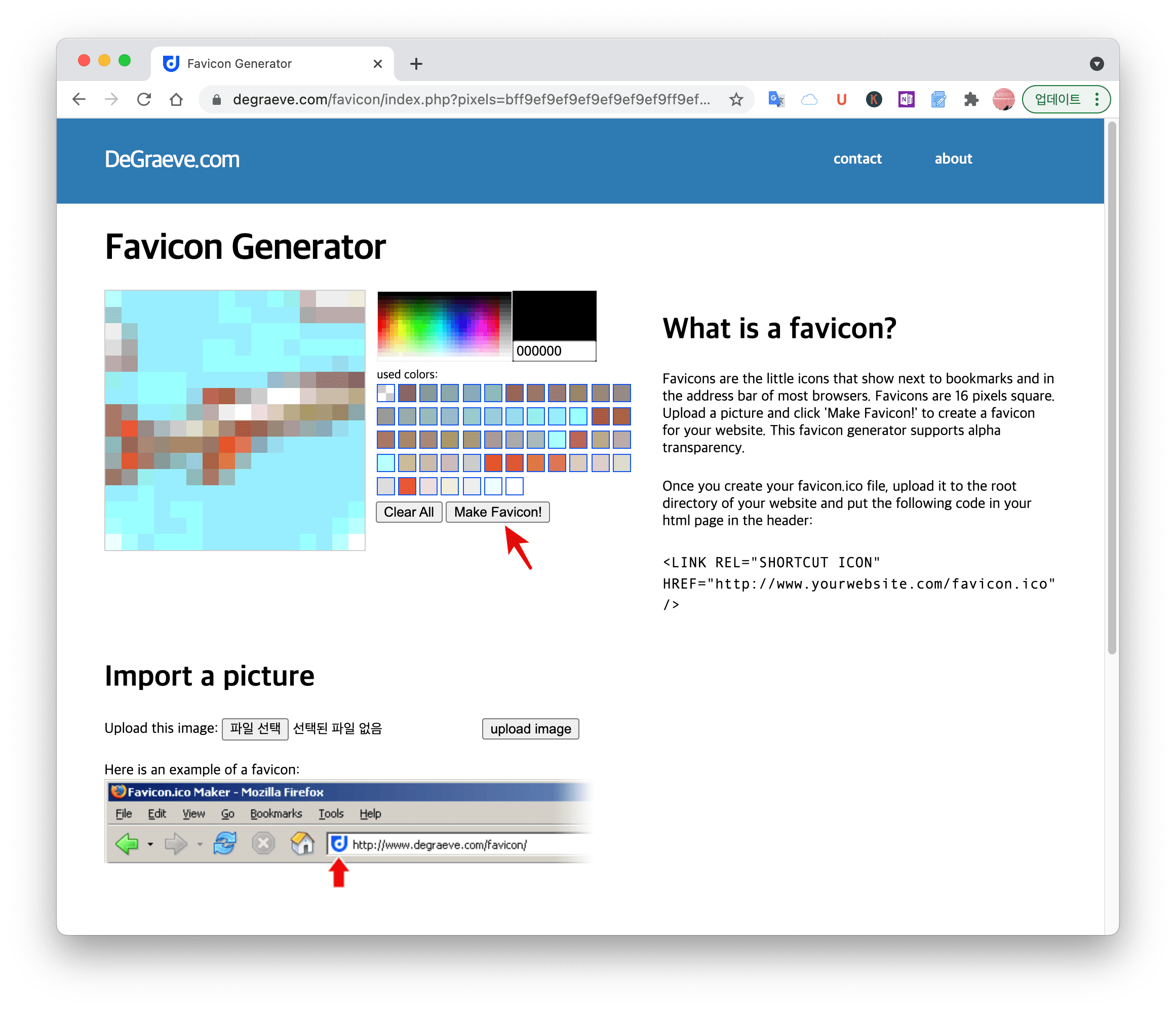
Step 7 'Make Favicon!'을 클릭합니다.

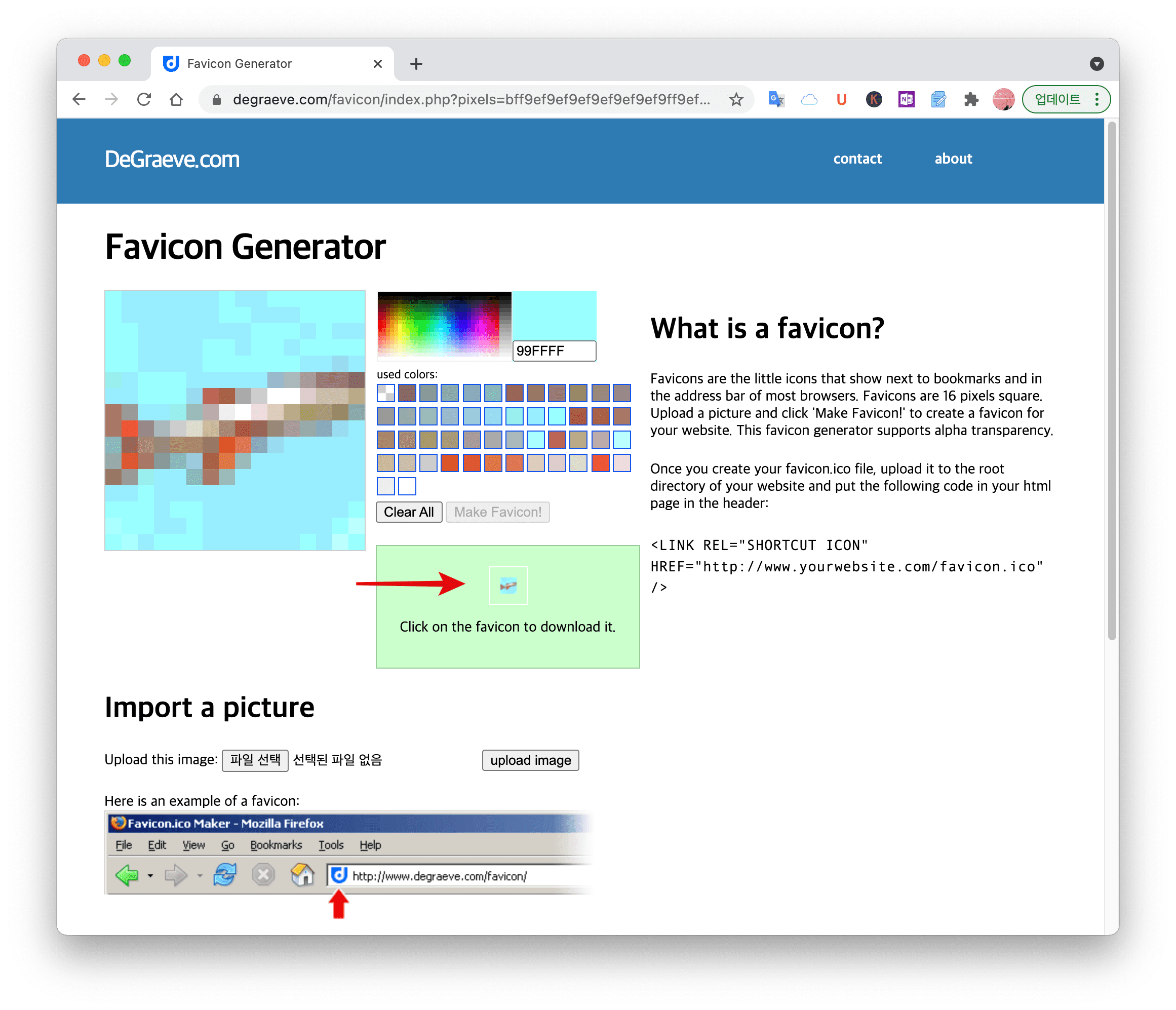
Step 8 이제 만들어진 파비콘을 다운로드합니다. 파비콘를 클릭하면 다운로드됩니다.

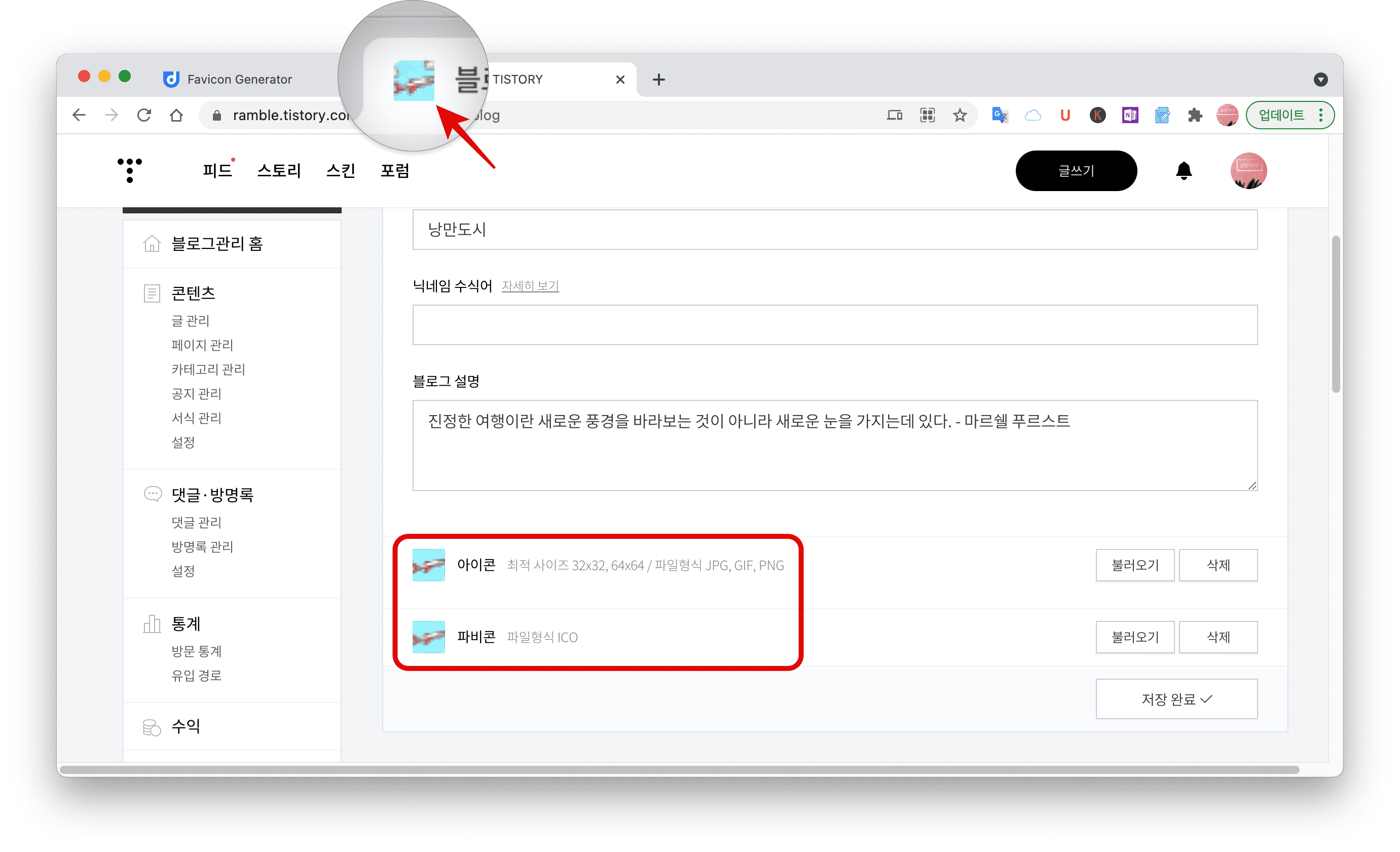
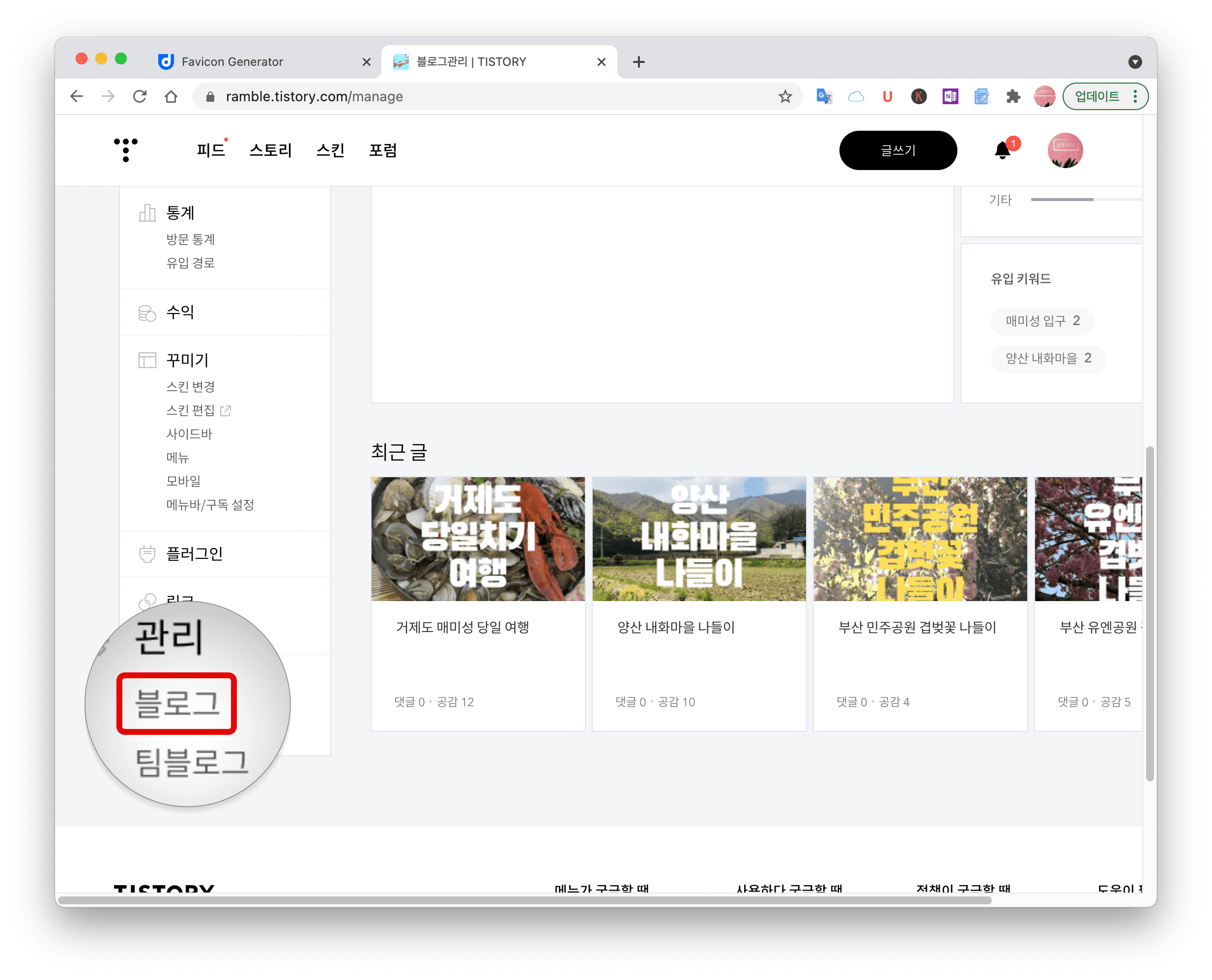
Step 9 티스토리 블로그 왼쪽 메뉴에 '블로그'를 클릭합니다.

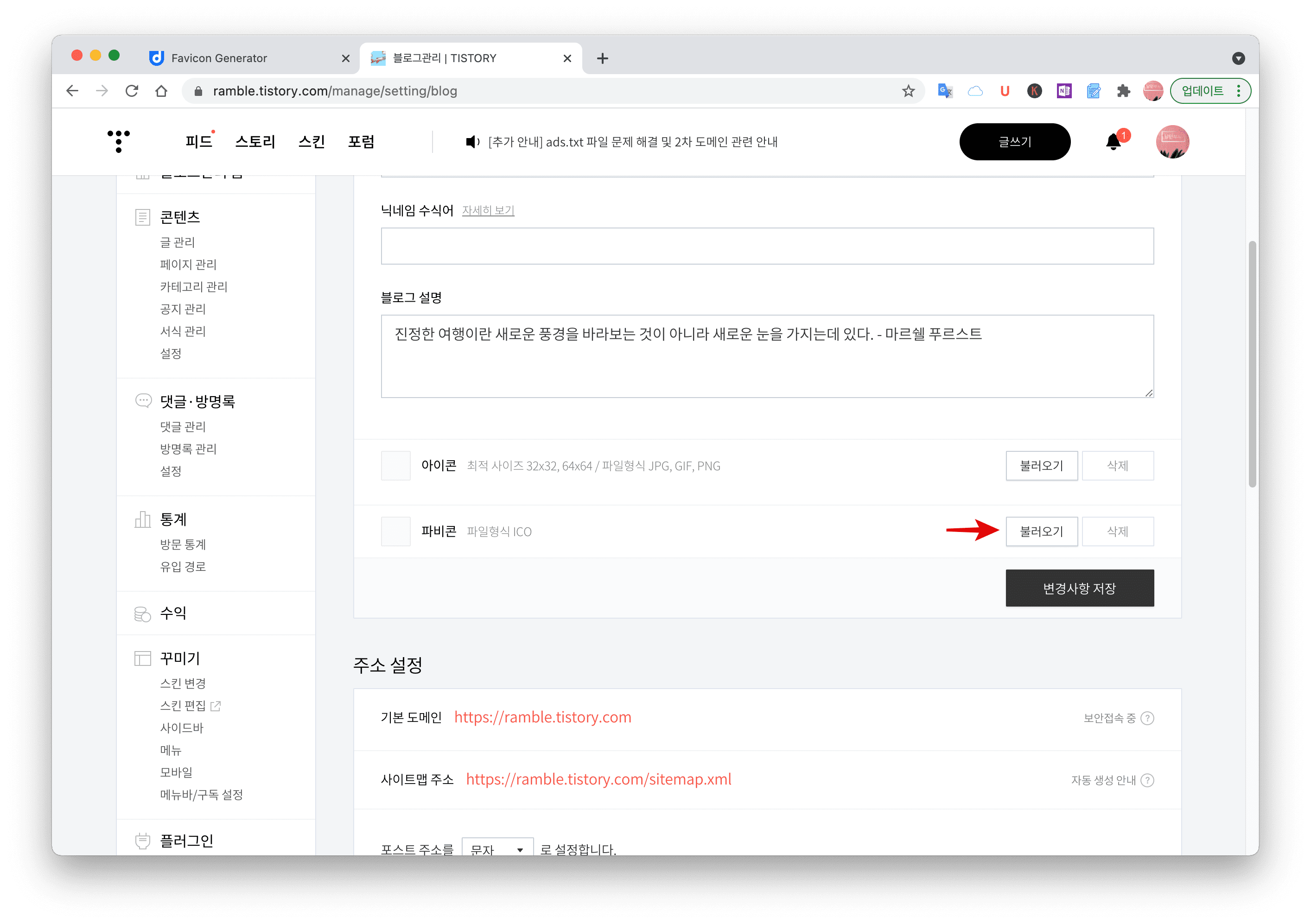
Step 10 아이콘, 파비콘 '불러오기'를 클릭해서 앞서 만든 파비콘을 불러옵니다. 그리고 '변경사항 저장'을 클릭합니다.

Step 11 웹사이트 주소창에 파비콘이 적용된 것을 확인할 수 있습니다.