티스토리 이미지에 alt 태그 쉽게 넣는 방법
티스토리 에디터가 업데이트되고 이미지에 alt 태그를 삽입하는 것이 쉽지 않았습니다. html 코드를 한참 들여다보다가 alt를 삽입하고 나면 코드가 깨지는 경우도 있더군요. 알아보니 티스토리에서 더 간단하게 이미지에 대체 택스트(alt)를 삽입하도록 업데이트가 되었습니다.
▪️목차
1. 이미지에 alt 태그를 삽입해야 하는 이유?
2. 티스토리 에디터 : 이미지에 alt 태그 삽입하는 방법
이미지에 alt 태그를 삽입해야 하는 이유?
티스토리 블로그를 운영하는 블로거라면 구글 애드센스 수익이 최종 목표일 것입니다. 따라서 구글이 원하는 SEO에 맞게 글을 쓰게 되죠. 구글은 각 블로그 포스팅 글에 대한 평가를 하게 되는데 이미지에 alt 태그를 들어가면 평가 점수가 올라가게 됩니다.
구글에서 제공하는 lighthous 보고서를 통해 작성한 블로그의 점수를 확인할 수 있는데요. 아래의 경로로 확인할 수 있습니다.
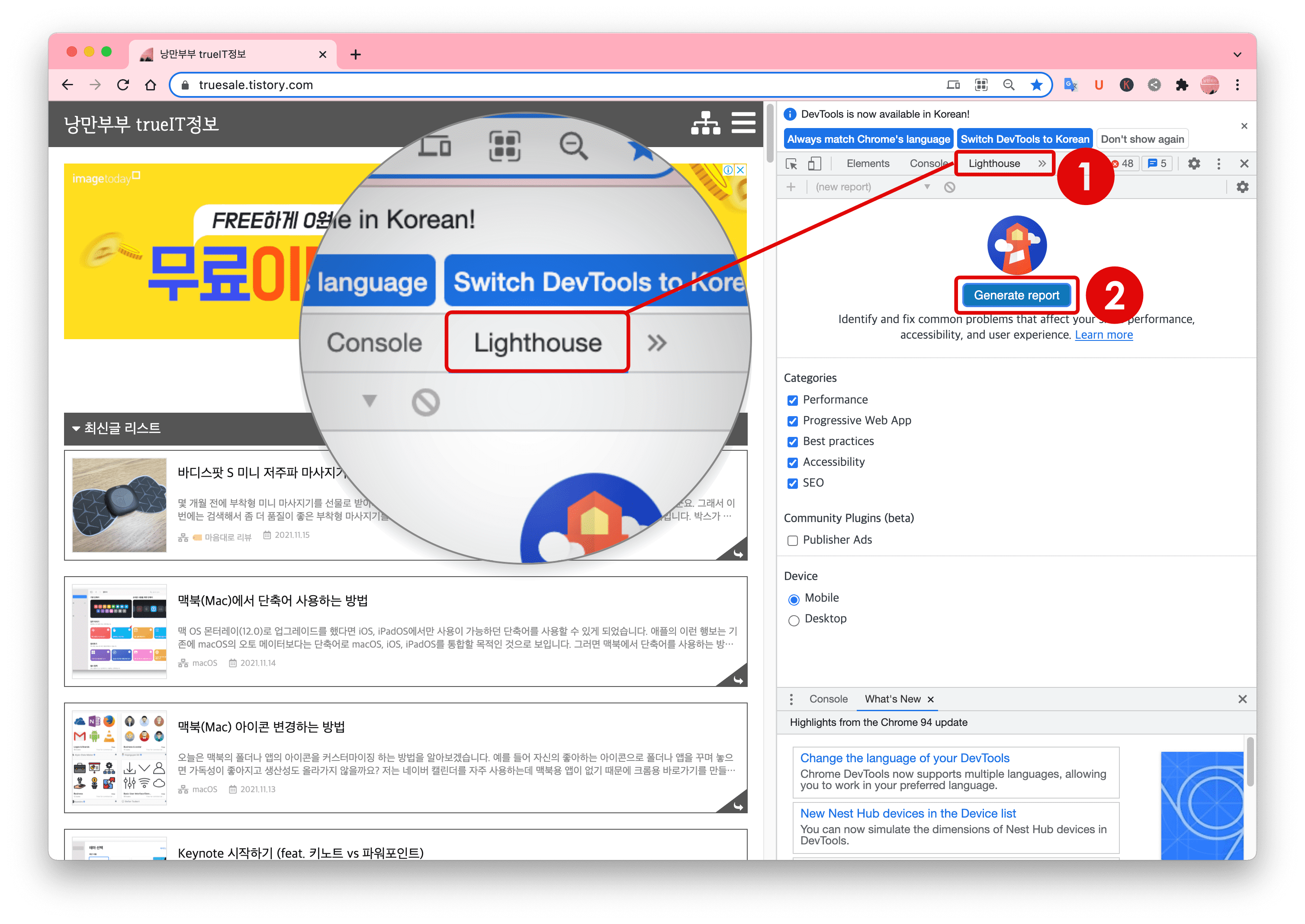
1. [Chrome 개발자 도구]에 들어갑니다. 데스크톱 사용하는 경우 F12를 클릭하면 됩니다.
2. Lighthouse 탭을 클릭합니다. 가장 우측에 이 탭이 있습니다.
3. [Genearte report]를 클릭합니다.

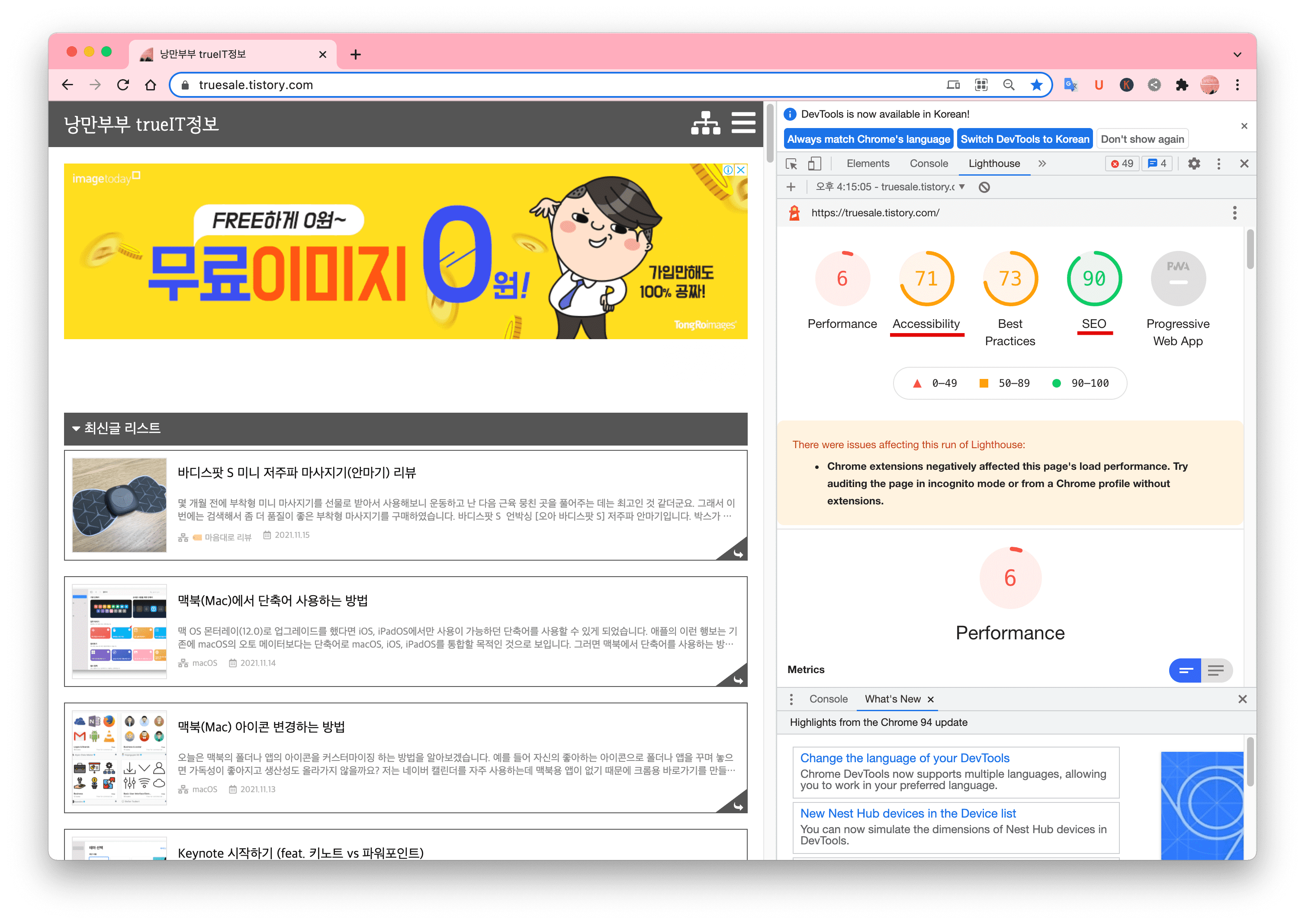
4. 30초 정도 기다립니다. 처리 과정을 메시지로 보여줍니다.
5. 성능, accessibility, SEO 점수를 보여줍니다.

이미지에 alt 태그를 삽입하면 accessibility(접근성), SEO 점수가 상승하게 됩니다.
티스토리 에디터 : 이미지에 alt 태그 삽입하는 방법
이미지를 탭 하면 상단에 아래와 같은 메뉴가 뜹니다. 가장 우측에 [대체 텍스트 삽입] 버튼을 클릭합니다. 대체텍스트 입력란에 이미지에 대한 설명을 입력하면 됩니다. 여기에 해시태그, 주요 키워드 등을 넣는 것보다 이미지(사진)에 대한 직접적인 설명을 넣는 것이 SEO에 훨씬 도움이 됩니다. alt 태그는 눈이 보이지 않는 사람들은 alt 태그를 통해 이미지에 대한 정보를 얻기 때문입니다.

Lighthouse | Tools for Web Developers | Google Developers
Learn how to set up Lighthouse to audit your web apps.
developers.google.com





